第三方授权登录组件
JustAuth 是一款第三方授权登录的工具类库,支持 Github、Gitee、今日头条、支付宝、新浪微博、微信、飞书、Google、Facebook、Twitter、StackOverflow 等第三方平台的授权登录。
JustAuth 支持的第三方平台概览 :

功能特性
-
丰富的 OAuth 平台: 集成国内外数十家第三方平台,实现快速接入。 -
自定义 state: 支持自定义 State 和缓存方式,开发者可根据实际情况选择任意缓存插件。 -
自定义 OAuth: 提供统一接口,支持接入任意 OAuth 网站,快速实现 OAuth 登录功能。更容易适配自有的 OAuth 服务。 -
自定义 Http: 接口 HTTP 工具,开发者可以根据自己项目的实际情况选择相对应的 HTTP 工具。 -
自定义 Scope: 支持自定义 scope,以适配更多的业务场景,而不仅仅是为了登录。 -
代码规范·简单: JustAuth 代码严格遵守阿里巴巴编码规约,结构清晰、逻辑简单。
快速使用(以 QQ 为例)
申请应用
1、登录 QQ 互联平台
https://connect.qq.com/
2、申请开发者
进入“应用管理”页面:https://connect.qq.com/manage.html 如果是第一次使用,并且未进行过开发者认证,需要提交一下个人资料,待认证通过后方可创建应用。
3、添加应用
依次点击:应用管理 -> 网站应用 -> 创建应用,应用信息提交后,等待审核通过即可
应用审核通过后如下:

copy 以下三个信息:App ID、App Key和网站回调域。
注意:“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
集成 JustAuth
1、引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
${latest.version}表示当前最新的版本,可以在 https://github.com/justauth/JustAuth/releases 获取最新的版本信息。
2、创建 Request
AuthRequest authRequest = new AuthQqRequest(AuthConfig.builder()
.clientId("App ID")
.clientSecret("App Key")
.redirectUri("网站回调域")
.build());
3、生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到 iframe 中,适配网站设计。
4、以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthQqRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthQqRequest(AuthConfig.builder()
.clientId("App ID")
.clientSecret("App Key")
.redirectUri("网站回调域")
.build());
}
}
快速测试
官方推荐使用 JustAuth-demo 示例项目进行测试。
使用步骤:
1、clone:https://github.com/justauth/JustAuth-demo.git
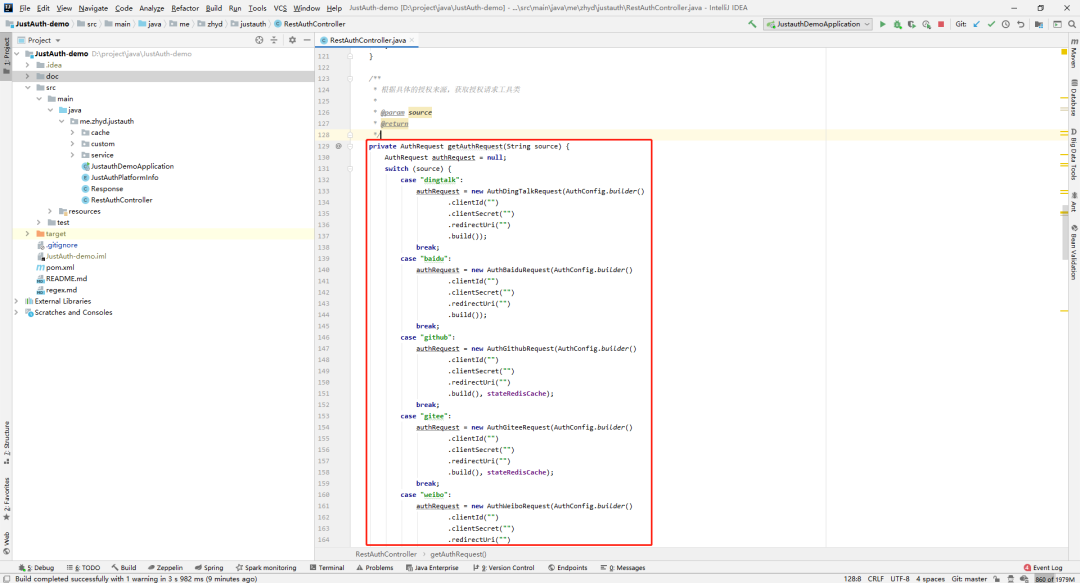
2、将上面申请的应用信息填入到RestAuthController#getAuthRequest方法的对应位置中:

3、启动项目,访问 http://localhost:8443
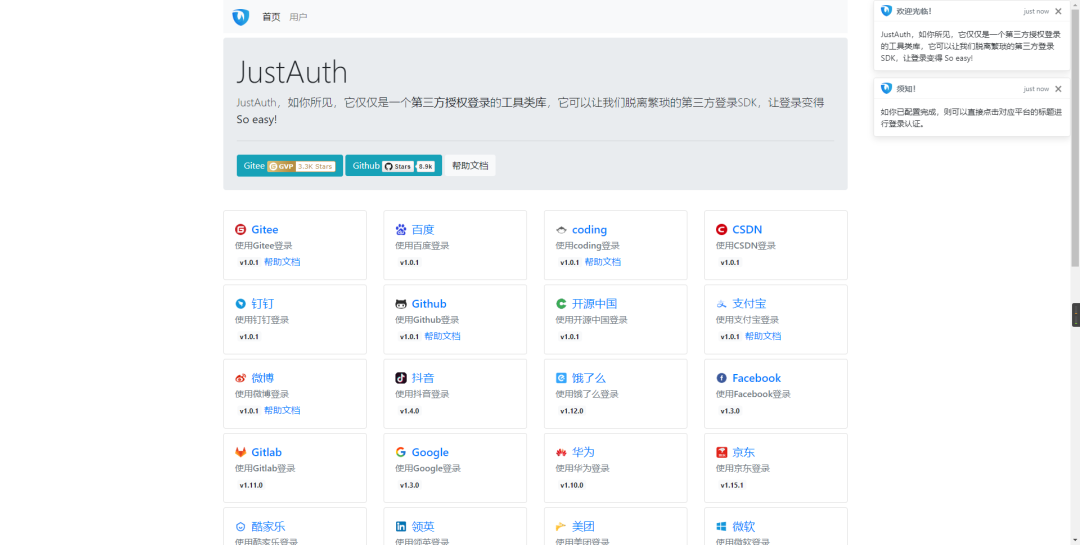
4、选择对应的平台进行授权登录

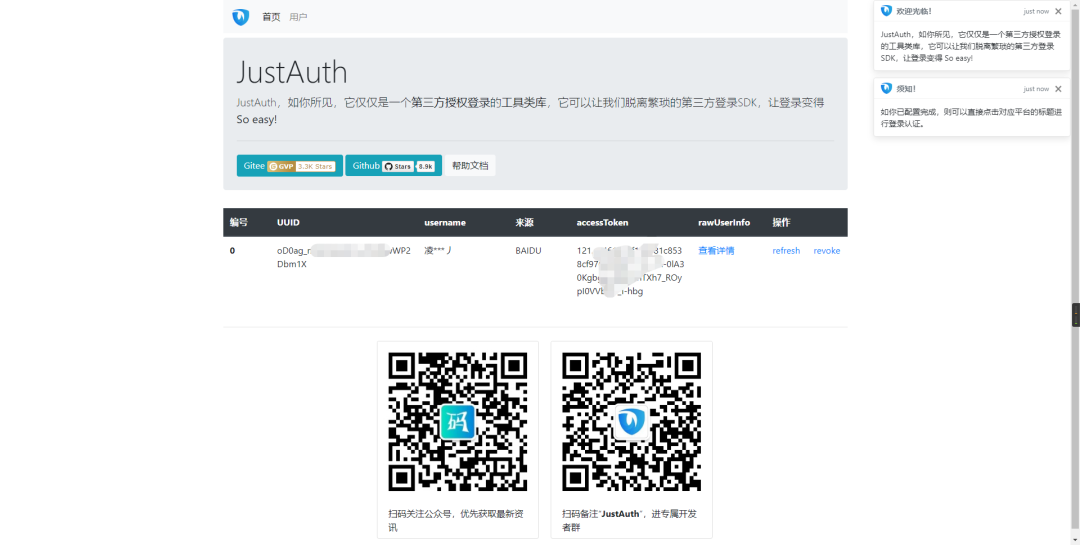
5、登录完成后,可以访问 http://localhost:8443/users 查看已授权的用户

注意:
-
如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置: http://localhost:8443/oauth/callback/{平台名} -
平台名参考 JustAuthPlatformInfo枚举类names
相关地址
-
项目地址 : https://github.com/justauth/JustAuth -
官方文档 : https://www.justauth.cn/ -
示例项目:https://github.com/justauth/JustAuth-demo
相关地址
-
Gitee:https://gitee.com/dromara/MaxKey -
Github:https://github.com/dromara/MaxKey -
官方网站:http://www.maxkey.top
 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包