SpringBoot +Vue3自研工作流引擎管理系统
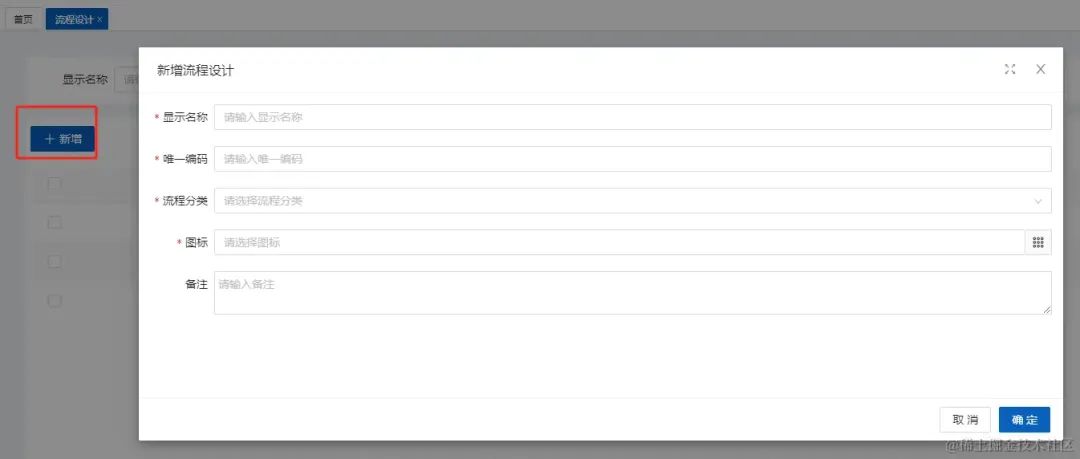
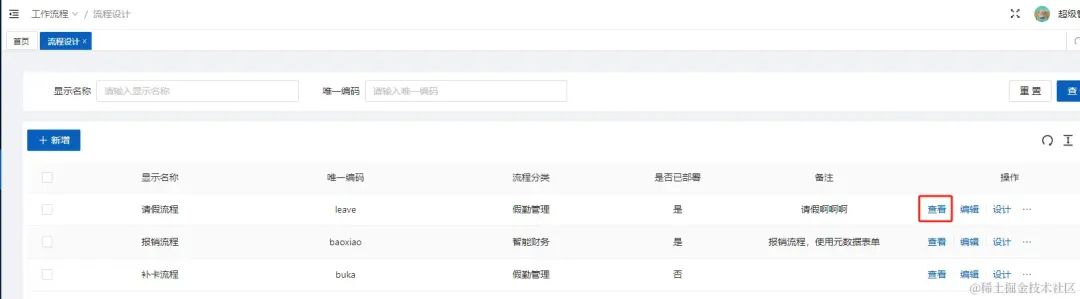
点击列表左上角“新增”按钮,可新增流程设计,这里只需要填写基本信息。

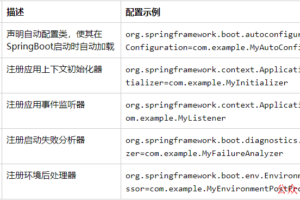
字段说明
-
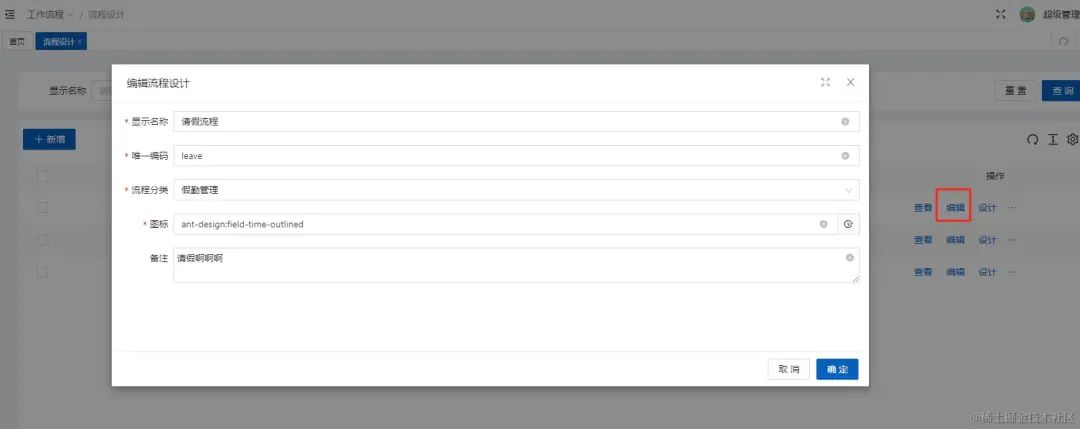
显示名称,流程显示的名称,相当于中文标题 -
唯一编码,流程编码的唯一编码,通过该编码一流程定义的name相匹配 -
流程分类,假期管理、人事管理、智能财务、法务管理、行政管理、业务管理、其他等,可通过数据字典的流程分类进行配置。 -
图标,系统图标,可通过下拉选择获取 -
备注
查看
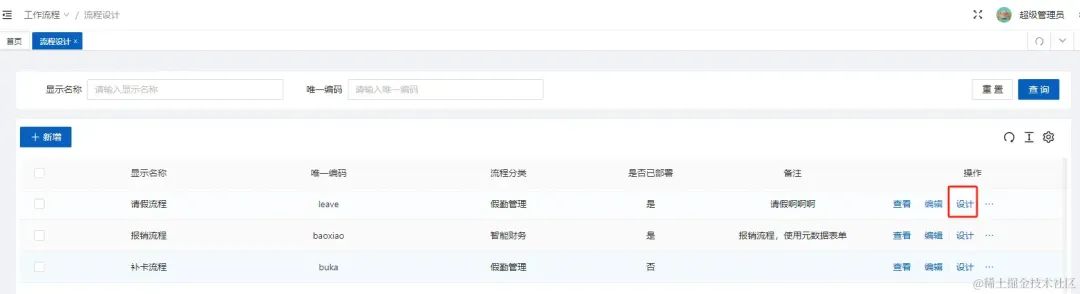
点击行操作右边的“查看”按钮

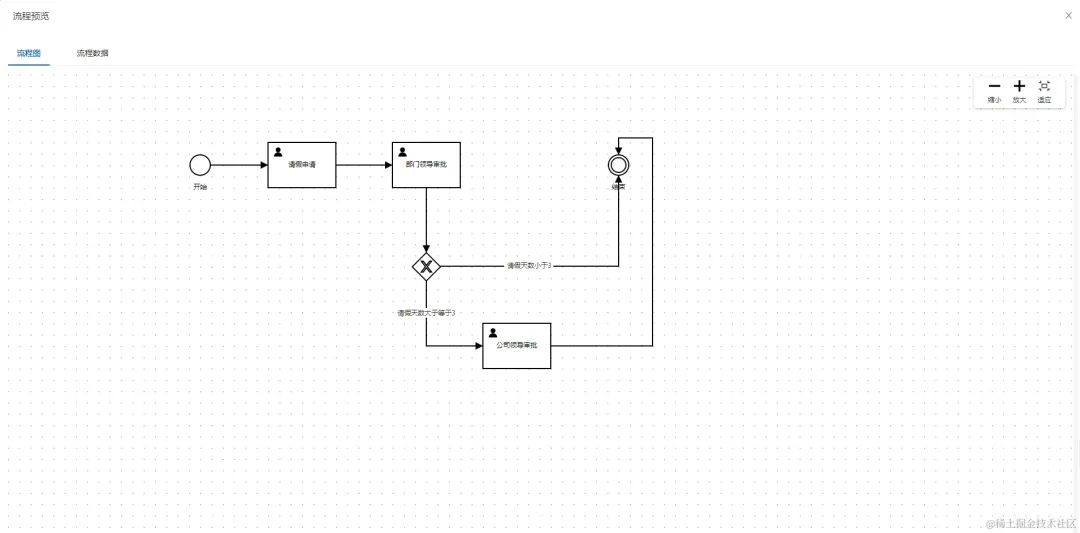
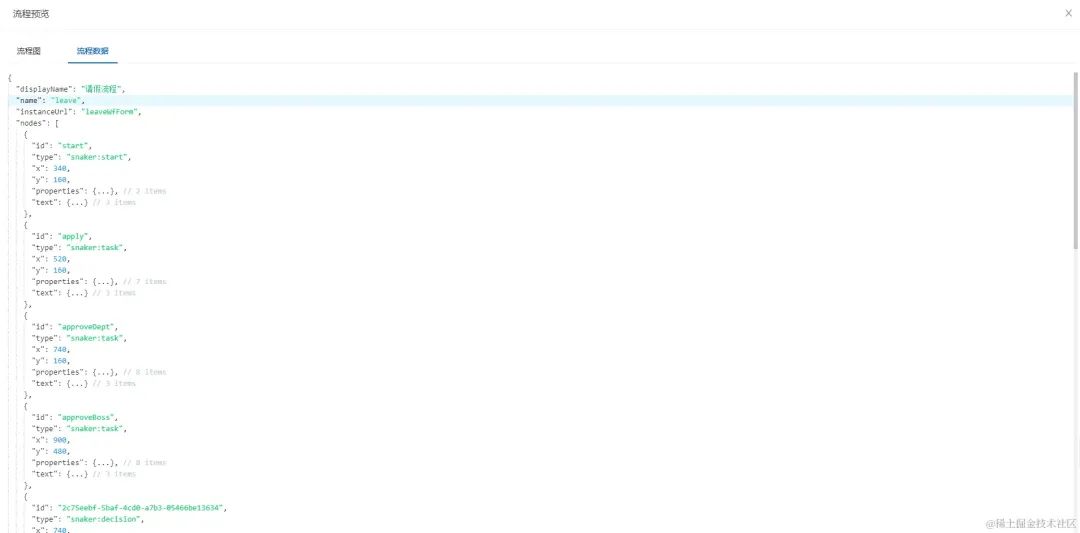
一共用两个tab,可以查看流程图和流程数据
-
流程图

-
流程数据

编辑
点击行操作右边的“编辑”按钮,可对流程设计的基本信息进行编辑

设计
点击行操作右边的“设计”按钮,可打开流程设计器进行流程的设计


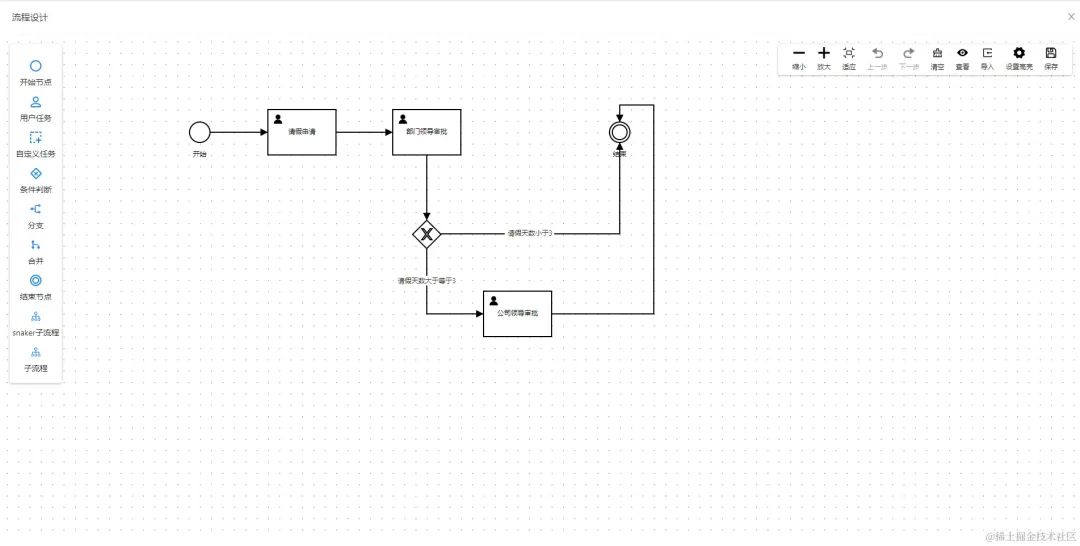
流程设计器
流程设计器主要由三部分组成:拖拽面板、画布、属性面板、控制面板。
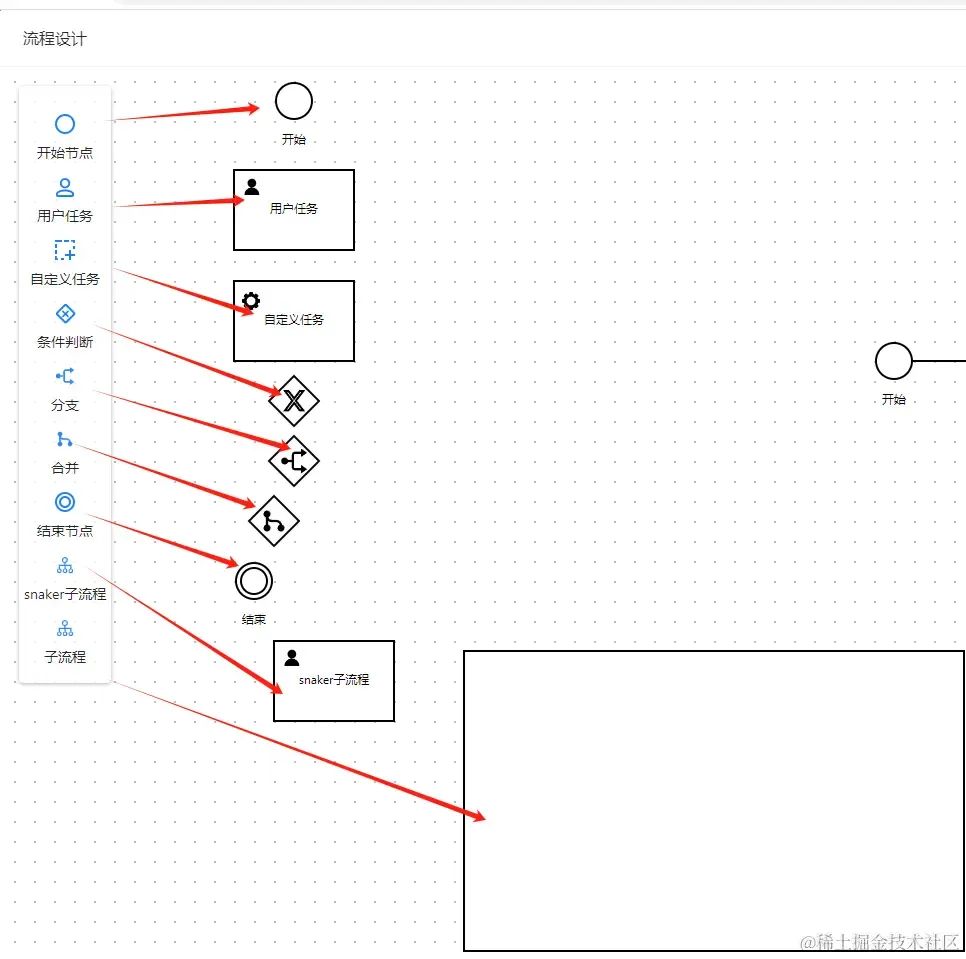
拖拽面板
拖拽面板对应的就是左侧菜单,菜单的每一项对应的是流程节点模型,通过点击拖拽到画布的方式使用。

菜单项说明:
-
开始节点,对应流程的开始节点模型StartModel -
用户任务,对应流程的任务节点模型TaskModel -
自定义任务,对应流程的自定义节点模型CustomModel -
条件判断,对应流程的决策节点模型DecisionModel -
分支,对应流程的分支节点模型ForkModel -
合并,对应流程的合并节点模型JoinModel -
结束节点,对应流程的结束节点模型EndModel -
snaker子流程,对应流程的子流程模型SubProcessModel,该子流程是独立定义的方式 -
子流程,对应流程的子流程模型SubProcessModel,该子流程定义是包含在父流程的定义中
画布
画布就是所见即所得,有放大缩小、拖拽、移动、连线、编辑节点、编辑边、右键菜单等操作。
-
放大缩小,可通过ctrl+鼠标滚轮进行放大缩小 -
拖拽,可点击画布节点拖拽 -
移动,可通过鼠标滚轮或点击画布移动鼠标移动画布 -
连线,两节点可通过拖拽方式连线 -
编辑节点,可打开节点属性面板进行节点的属性编辑 -
编辑边,可打开边属性面板进行边的属性编辑 -
右键菜单,画布中右键,打开流程属性面板编辑流程属性,节点或边中右键,主要是删除节点和边。
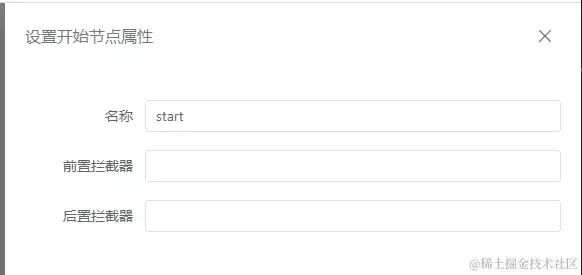
属性面板
当鼠标点击节点、点击边或画布中右键时,会打开对应的属性面板进行属性编辑,因为不同节点,面板属性不一样,这里做个简单说明。
开始节点

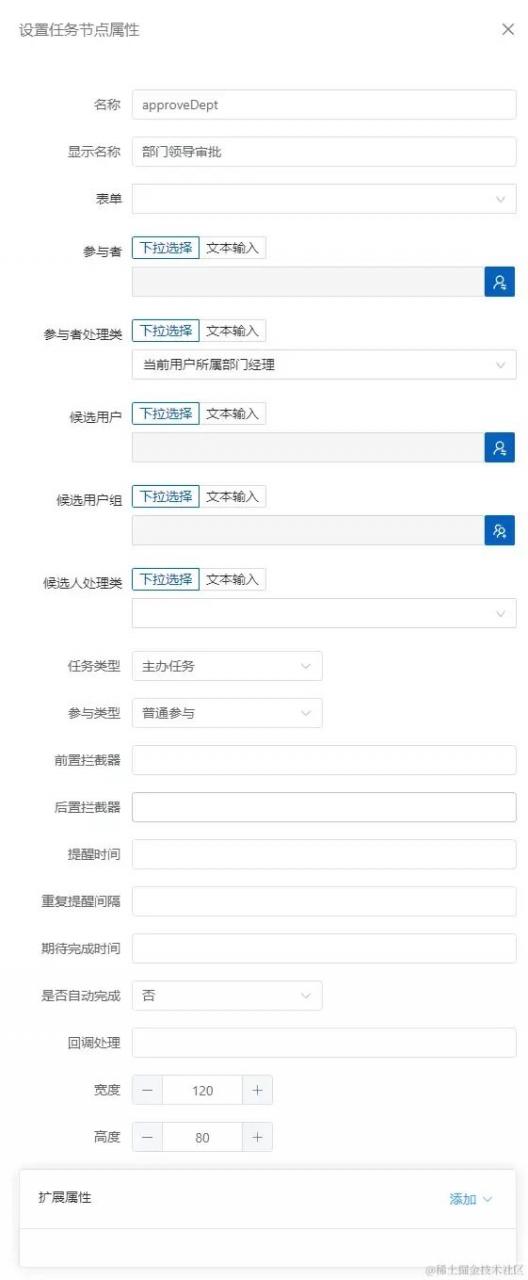
任务节点

自定义任务节点

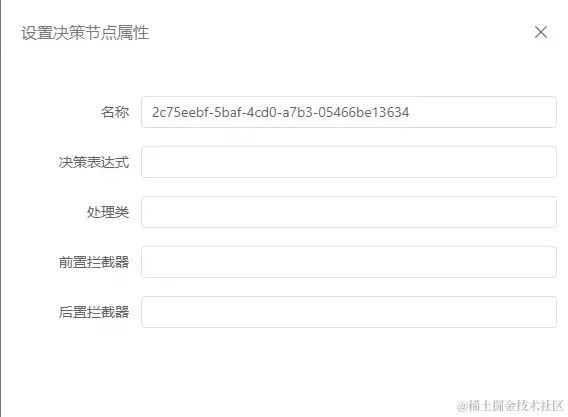
决策节点

分支节点

合并节点

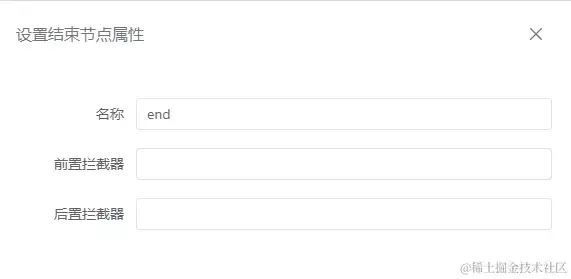
结束节点

子流程节点

控制面板
控制面板对应的是右上角菜单

菜单项说明:
-
缩小,可对画布进行缩小操作 -
放大,可对画布进行放大操作 -
适应,可对画布进行自适应操作 -
上一步,可返回画布上一步 -
下一步,返回画布后再回退 -
清空,清空画布内容 -
查看,查看流程数据,一共两个tab,分别查看json和xml数据,其中json为logicflow的数据结构,xml为snakerflow工作流引擎的流程定义文件的数据结构。 -
导入,可导入json/xml流程数据,生成流程 -
设置高亮,可导入高亮数据,设置流程图高亮 -
保存,点击保存后,数据会同步到后端
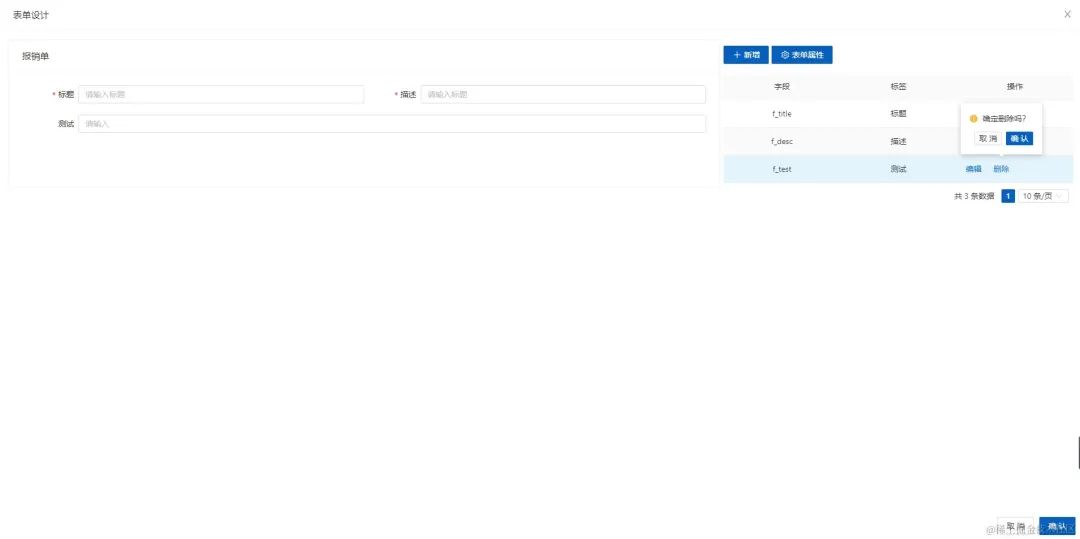
表单设计
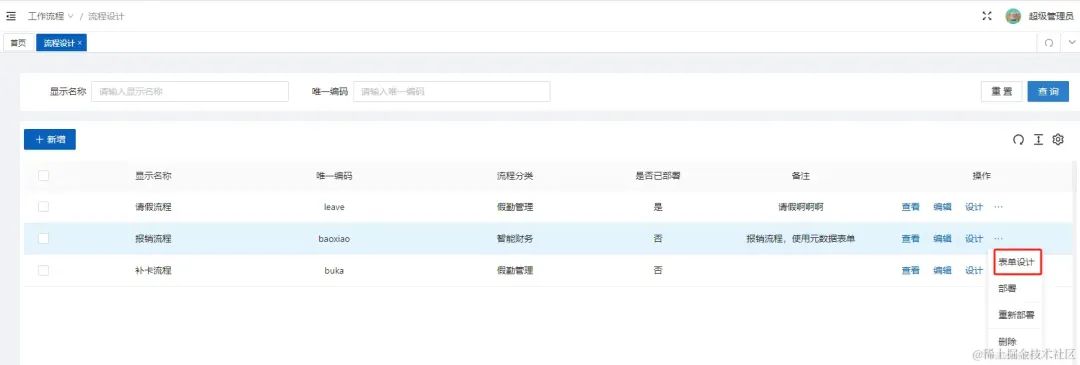
点击行操作右边的“…”更多“表单设计”按钮,可进行表单设计。

需要注意的是,只有元数据表单才能进行在线设计,如果是自定义开发的表单,则只是显示预览。
自定义开发表单
由开发人员使用传统开发方式开发的表单,会对应某个.vue文件。

元数据表单
通过配置元数据,生成json,然后解析json去渲染表单。

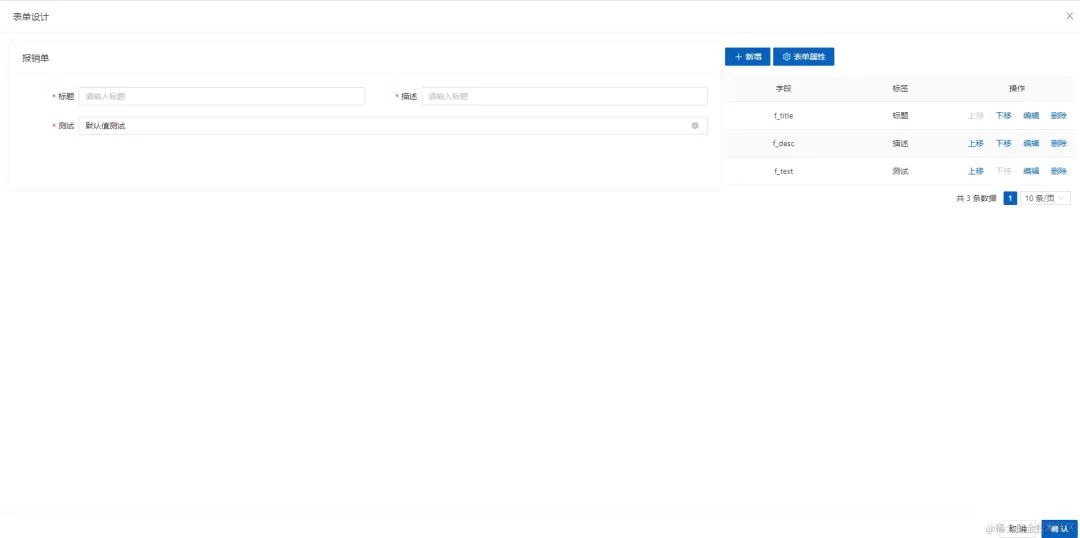
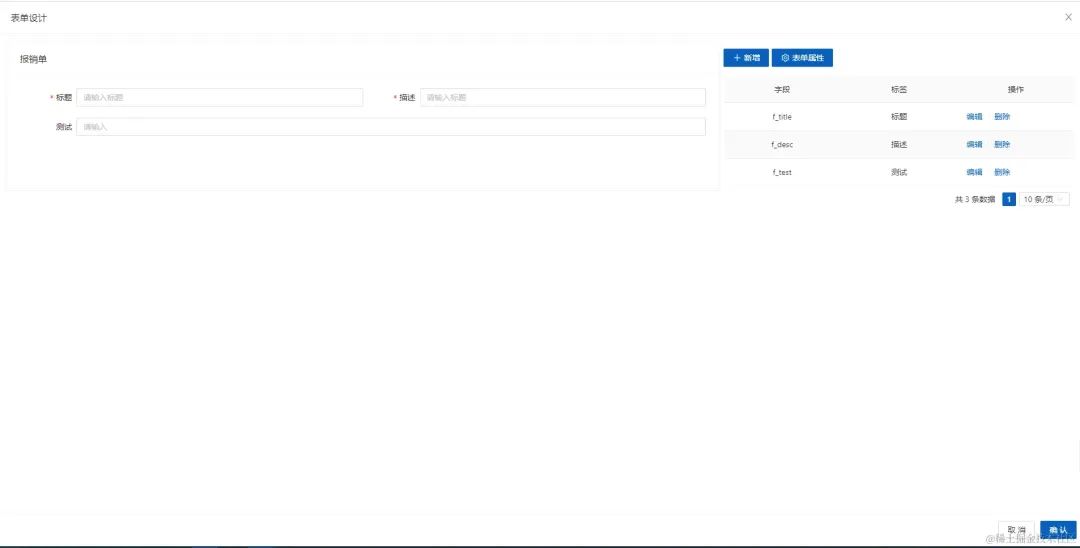
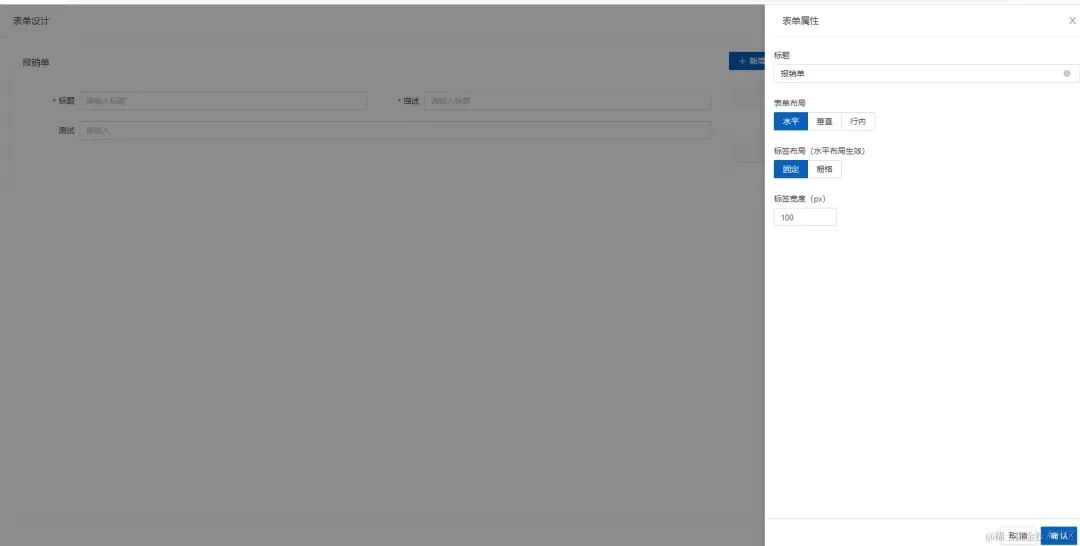
表单属性
用于配置表单的属性,如标题、布局方式等

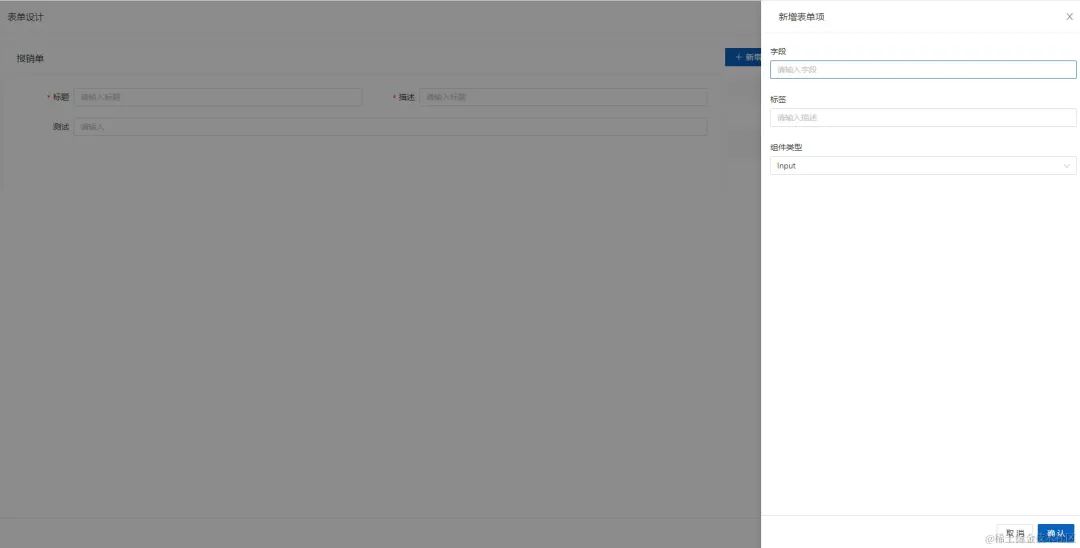
新增
新增表单项

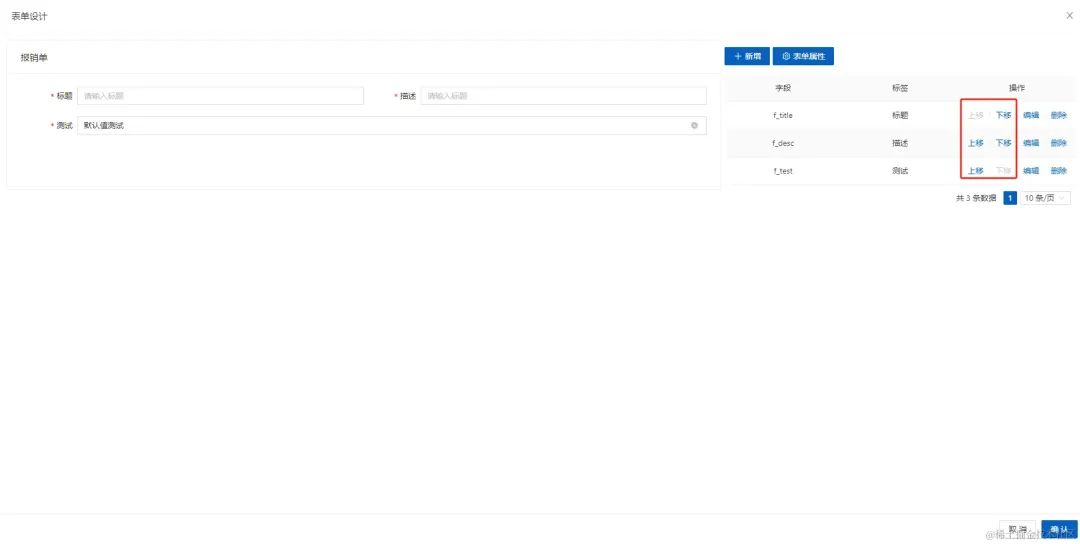
排序
可通过“上移”“下移”对字段进行排序

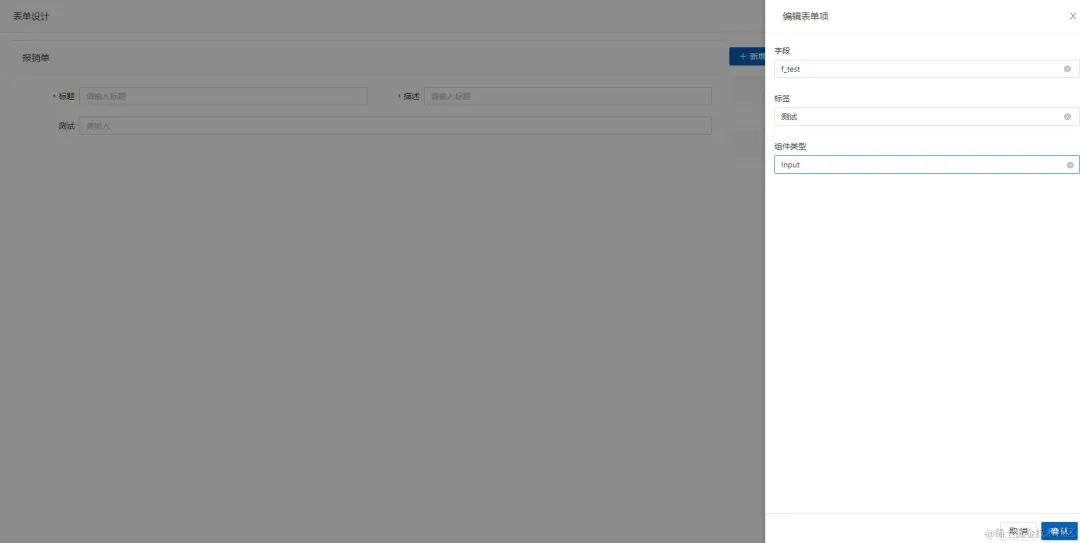
编辑
编辑表单项

删除
删除表单项

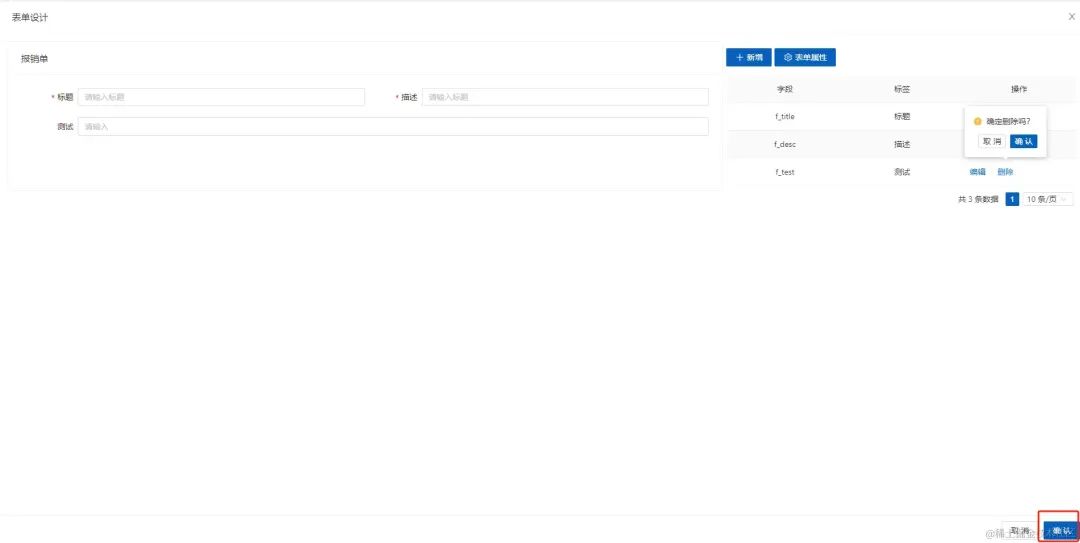
保存
右下解“确定”按钮,点击后会提交到后端进行保存

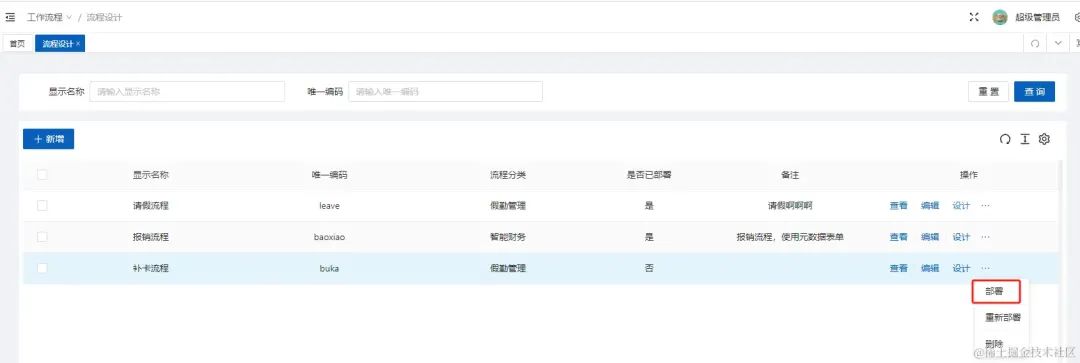
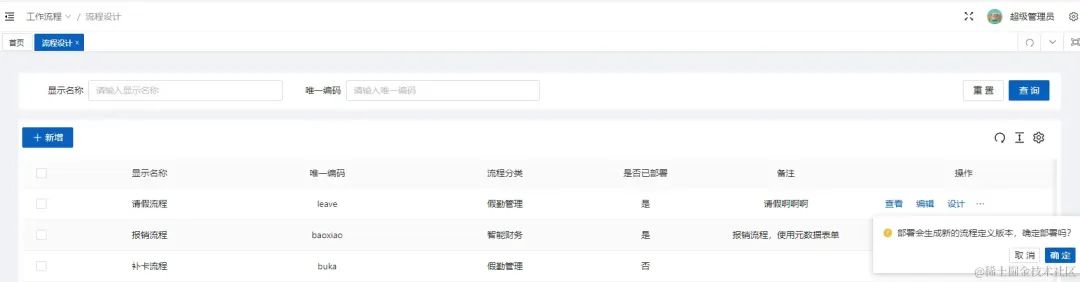
部署
点击行操作右边的“…”更多“部署”按钮,可部署流程,该操作会生成新的流程定义版本。


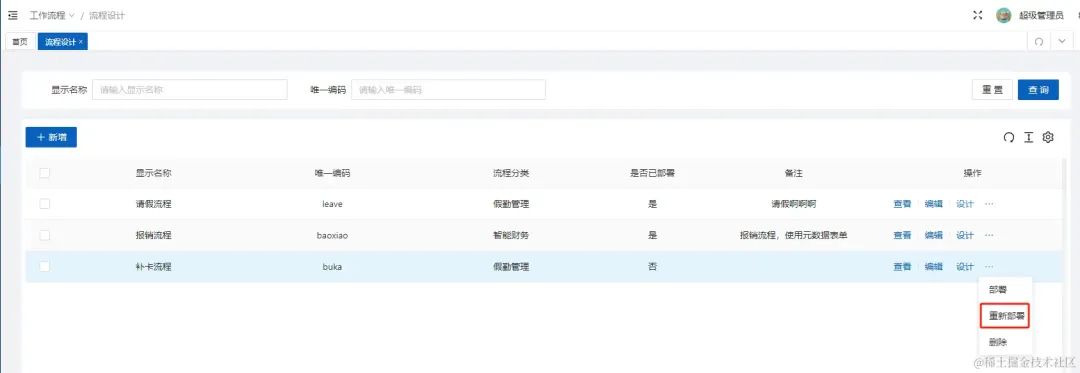
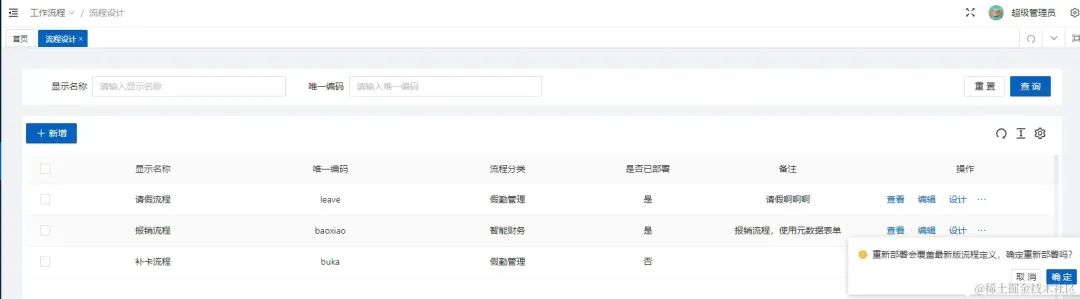
重新部署
点击行操作右边的“…”更多“重新部署”按钮,可部署流程,该操作会覆盖最新的流程定义版本。


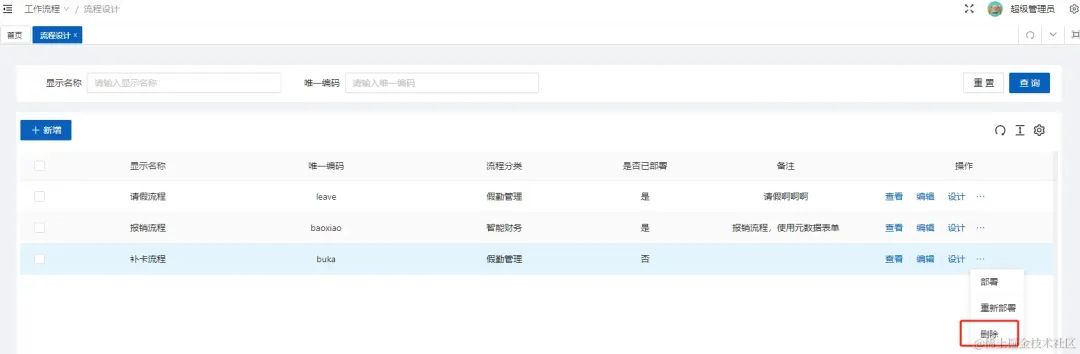
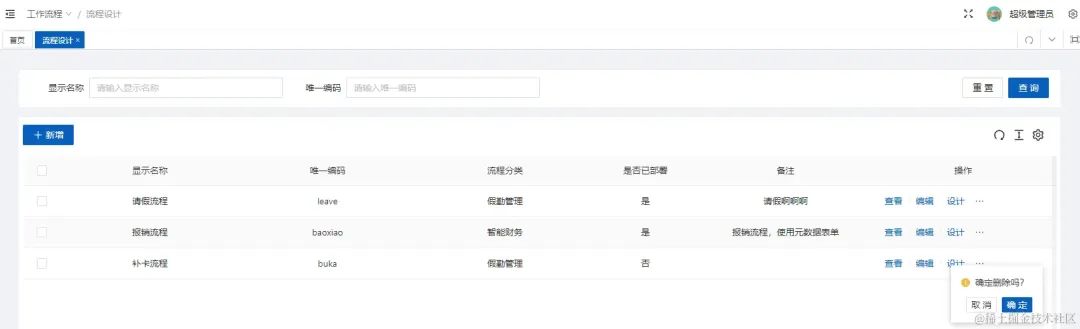
删除
点击行操作右边的“…”更多“删除”按钮,可删除流程设计。


注:删除流程设计不会影响已部署的流程。
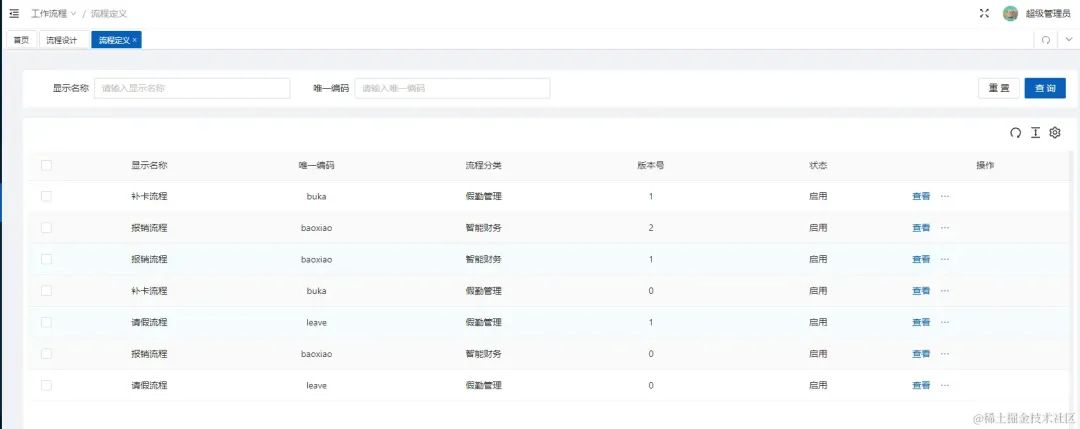
2、流程定义
流程定义用于存放工作流引擎的流程定义文件数据,本系统中,该流程定义数据是通过流程设计同步过来的,对应的是流程设计的“部署”和“重新部署”操作。

字段说明:
-
显示名称 -
唯一编码 -
流程分类 -
版本号,当为”部署“操作时,版本会自增1,当为”重新部署“时,版本号不变。 -
状态,启用和禁用,禁用后不允许发起流程。
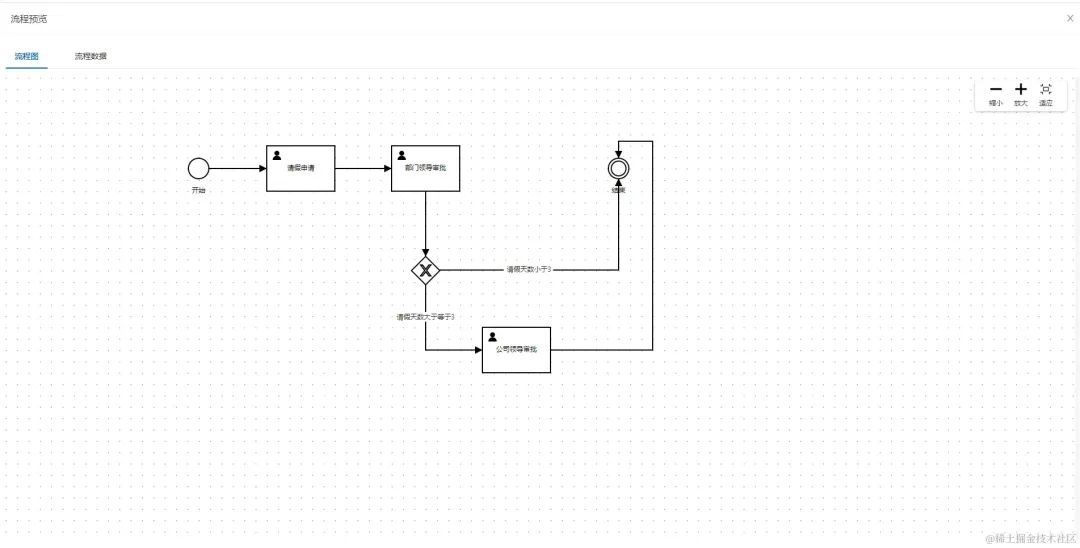
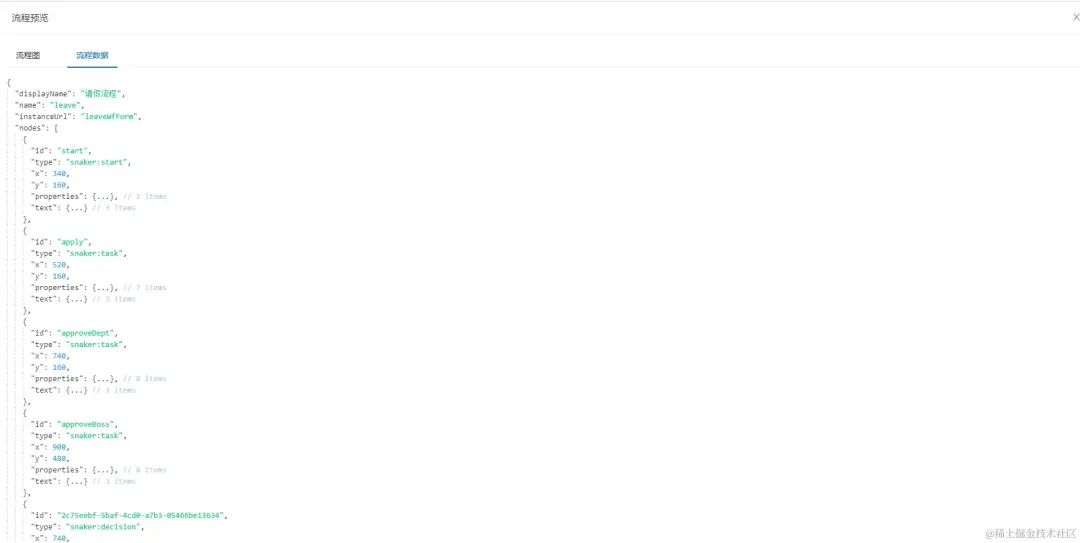
查看
点击行操作右边的“查看”按钮,这里的查看和流程设计一样,可以查看流程图和流程数据
-
流程图

-
流程图

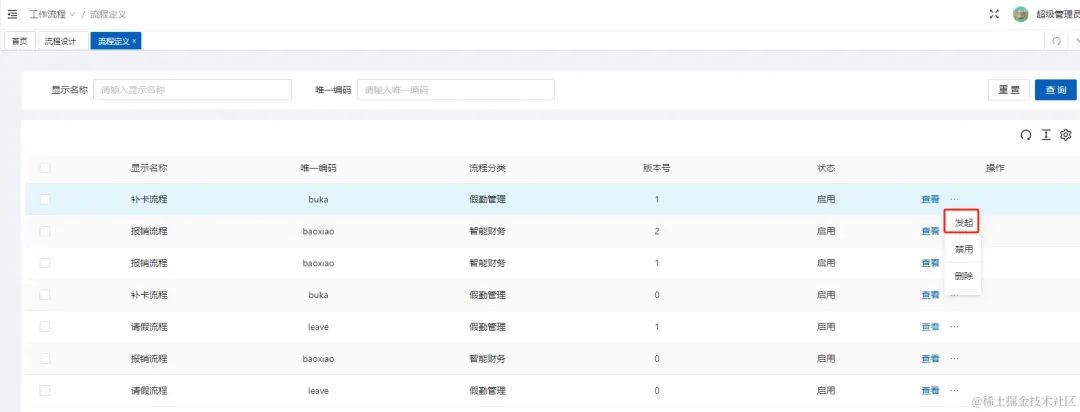
发起
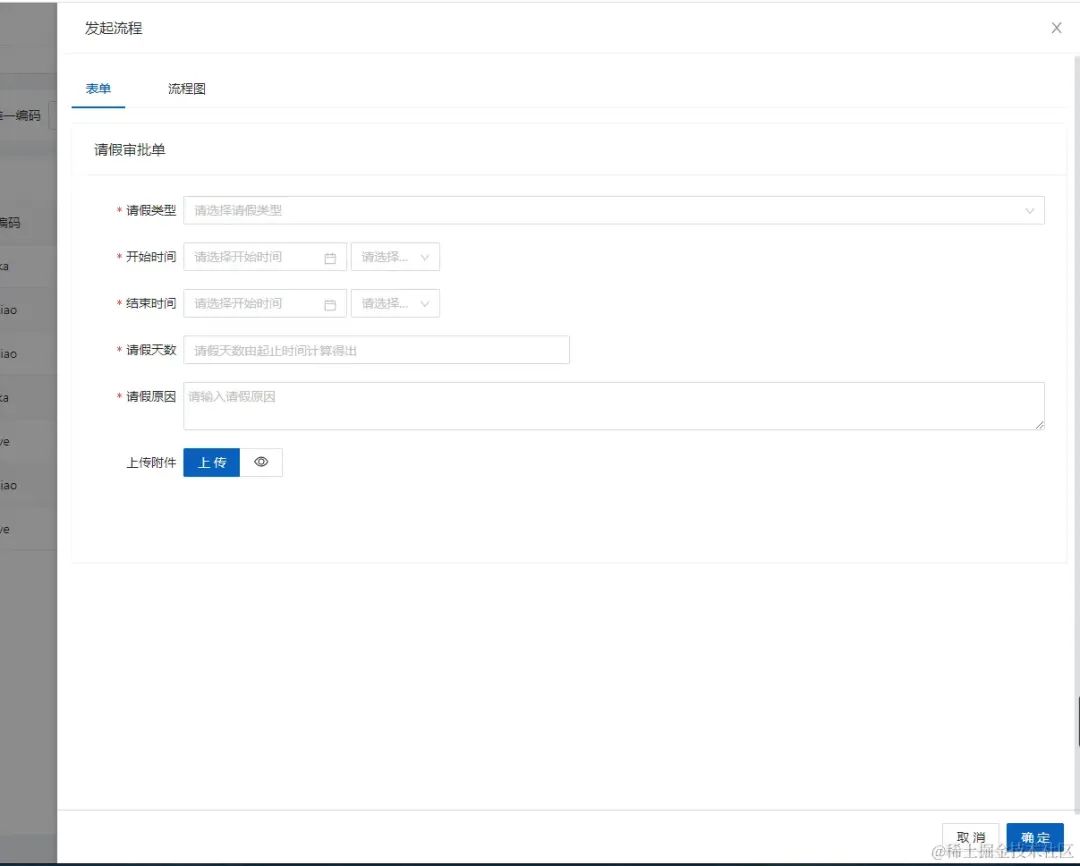
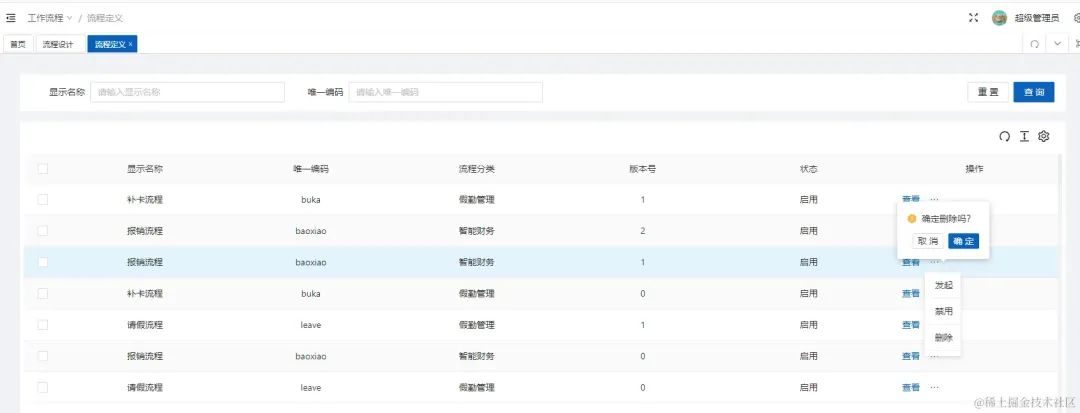
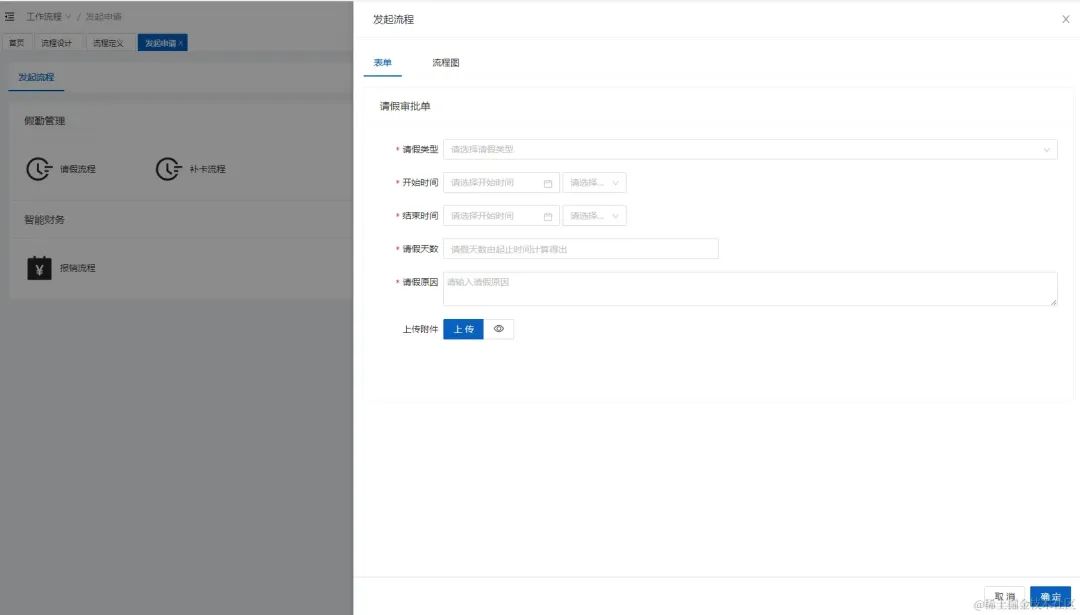
点击行操作右边的“…”更多“发起”按钮,会弹出发起表单,填写后提交即可发起流程。


注意:不同的流程,发起的表单会略有不同,可通过流程属性的”实例启动表单“字段去控制。
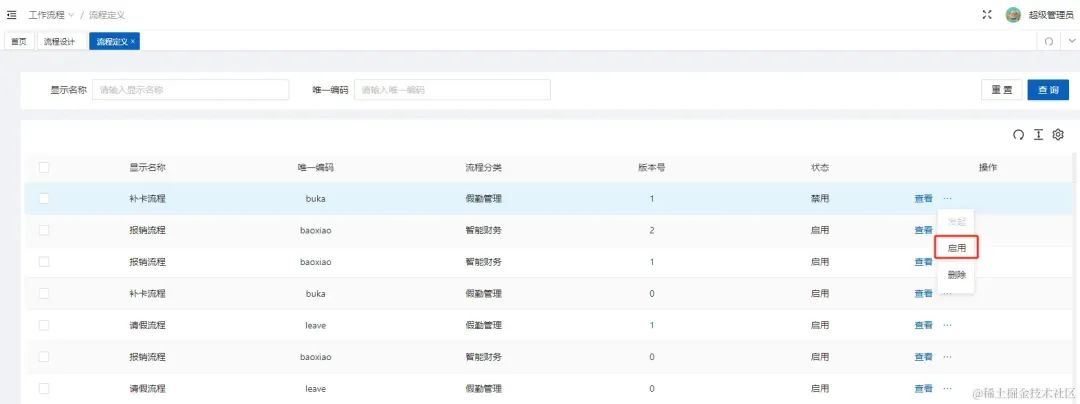
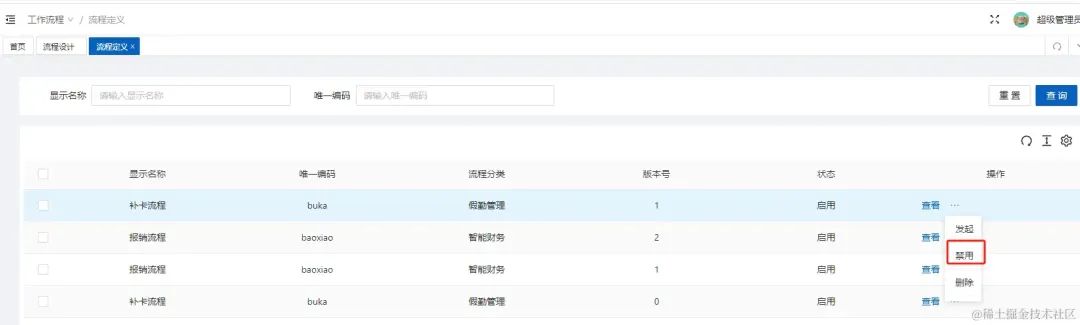
启用/禁用
点击行操作右边的“…”更多“启用”按钮,可启用流程定义。

点击行操作右边的“…”更多“禁用”按钮,可禁用流程定义。

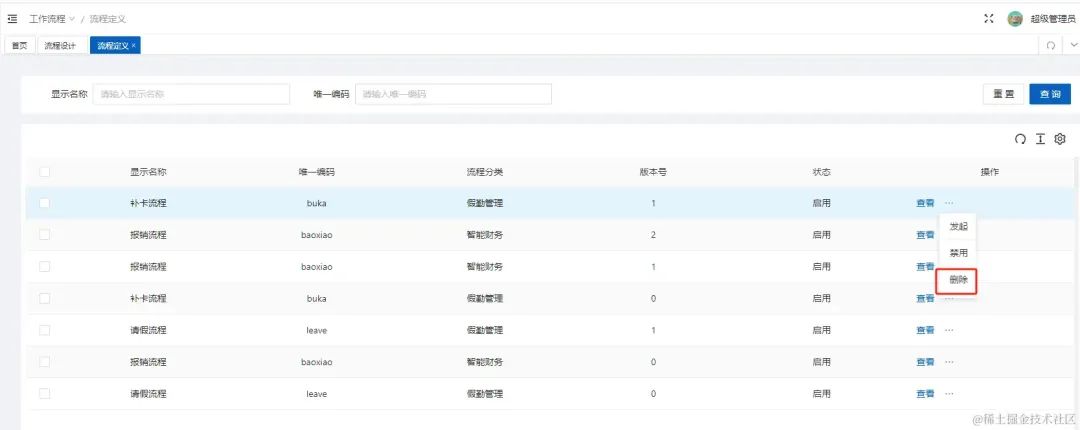
删除
点击行操作右边的“…”更多“删除”按钮,可删除流程定义。


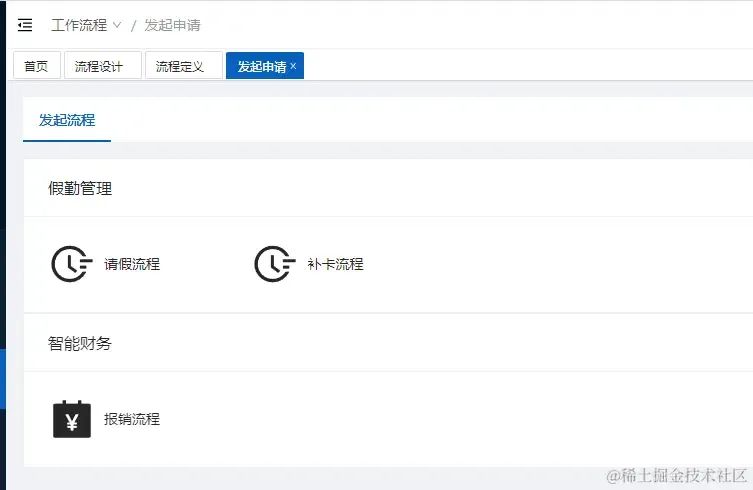
3、发起申请
发起申请列表是对流程定义列表的优化,这里会对流程定义进行分组,且只显示最新版本的流程定义。

点击图标或标题,会弹出发起表单,填写后提交即可发起流程

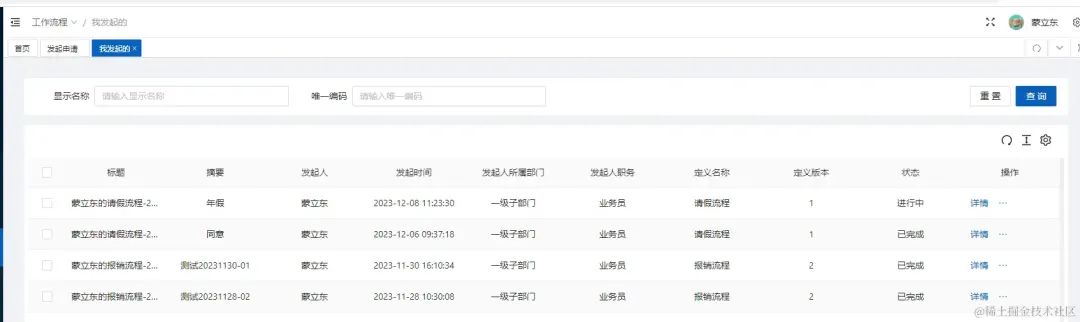
4、我发起的
发起流程后,点击“我发起的”菜单项,可看到对应的我发起的列表数据。

详情
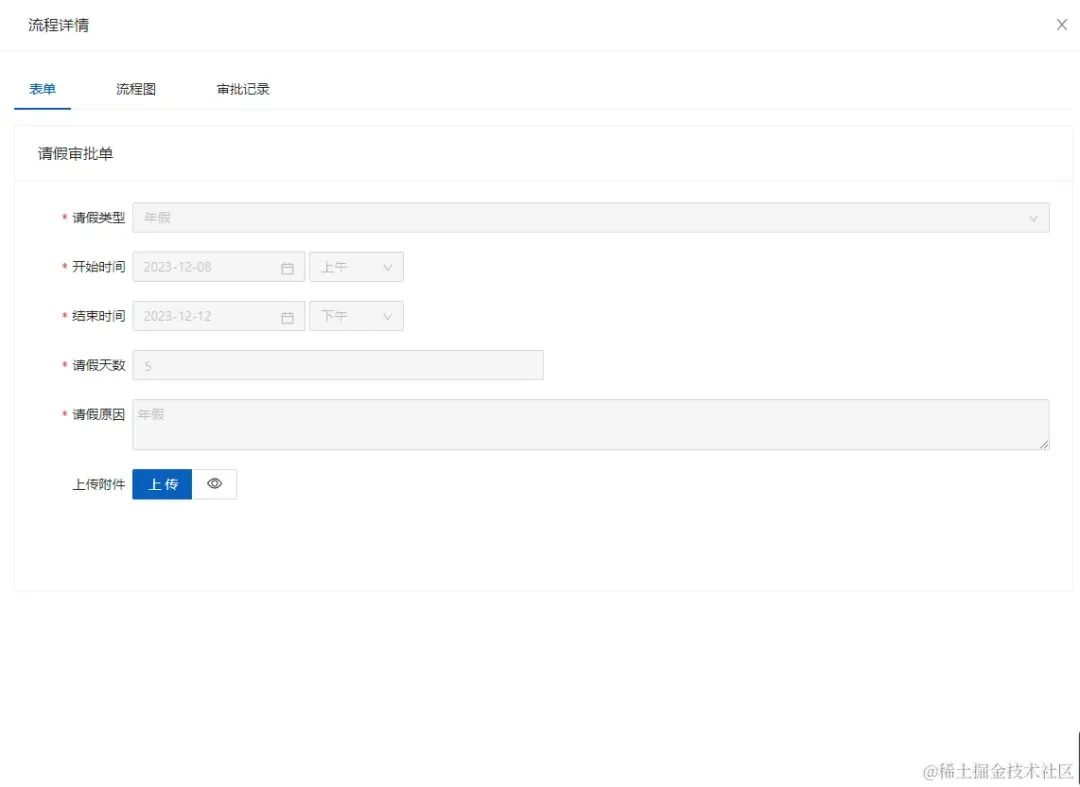
点击行操作右边的“详情”按钮,可查看流程详情,流程详情由三部分构成:表单、流程图、审批记录,分别对应三个tab。
表单
表单区域是只读模式,对应发起审批时的表单

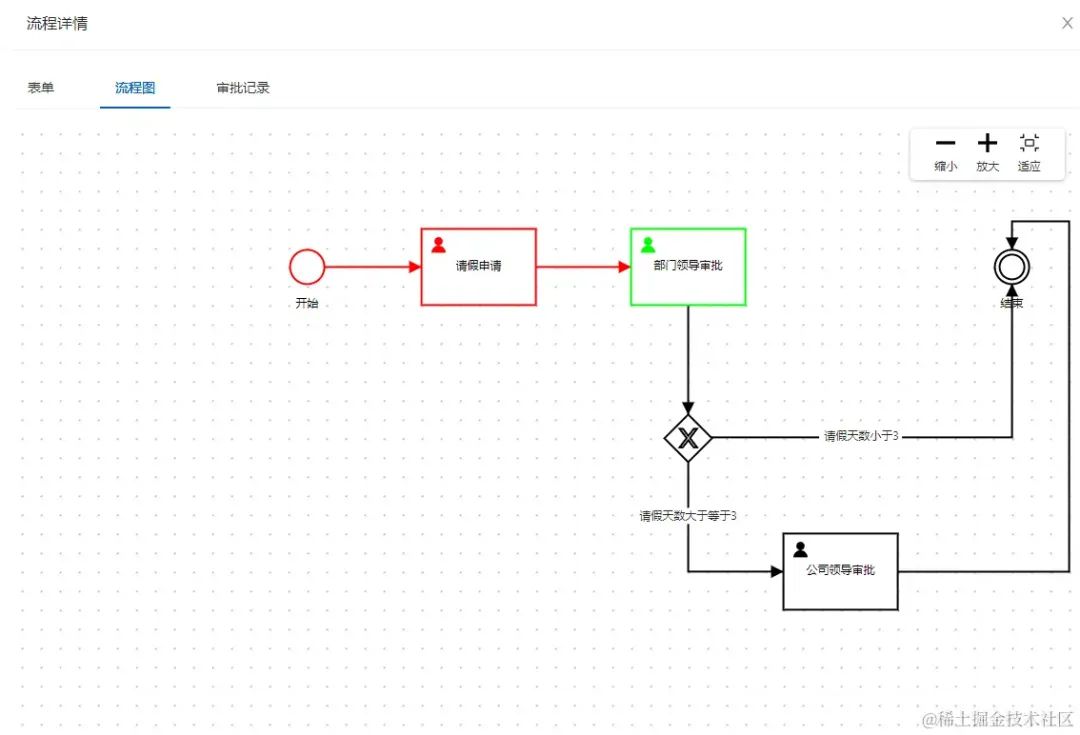
流程图
流程图会存在高亮数据,区分已完成、正在进行、未开始节点。

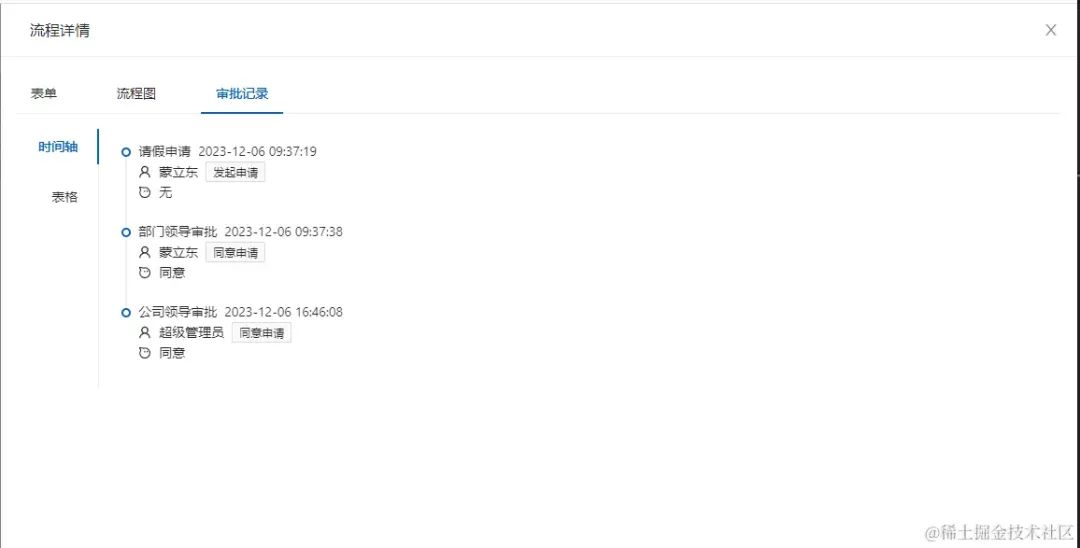
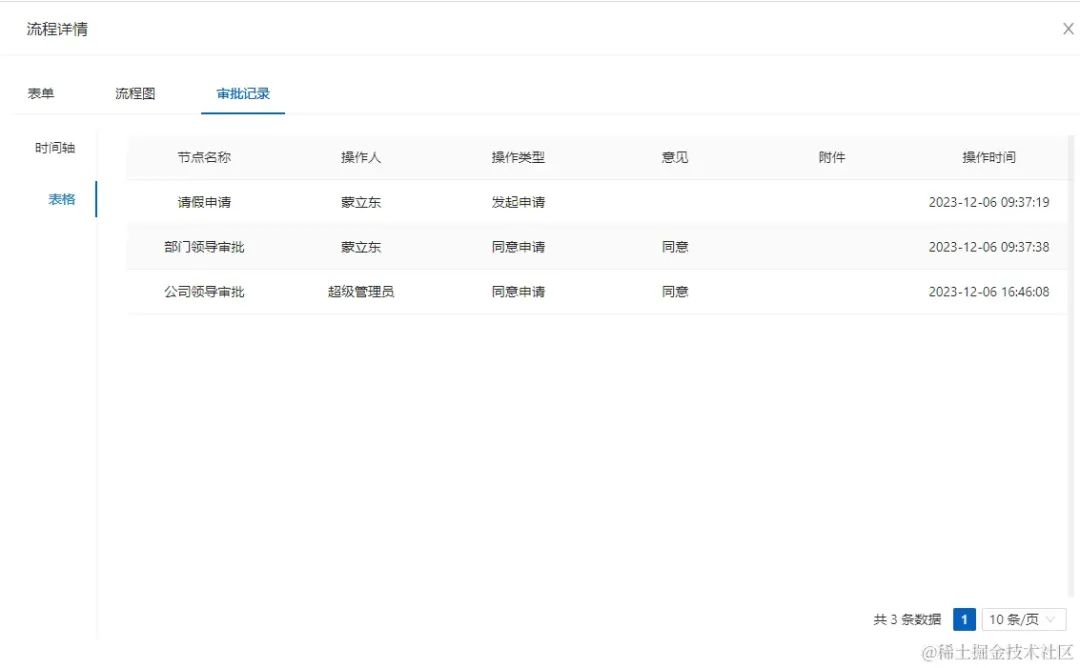
审批记录
审批记录有两种呈现方式,时间轴和表格。
-
时间轴

-
表格

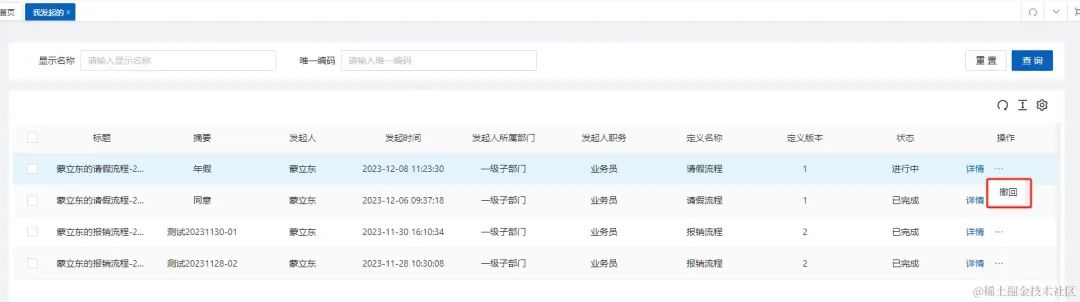
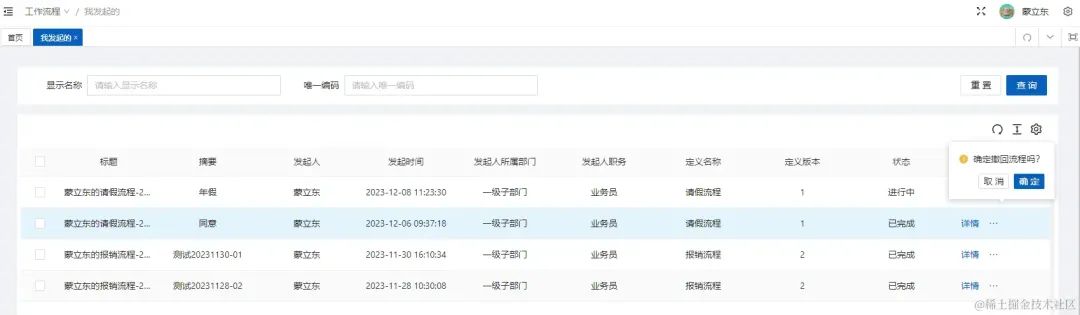
撤回
撤回有两种方式,但都只能撤回正在进行中的流程
-
点击行操作右边的“…”更多“撤回”按钮,可撤回流程。


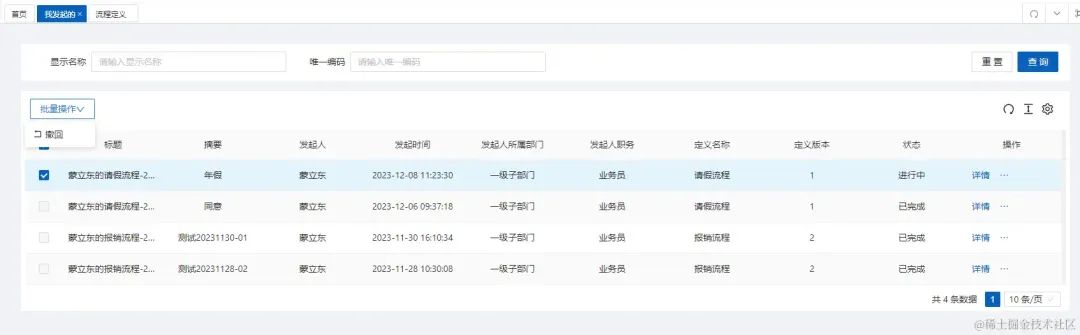
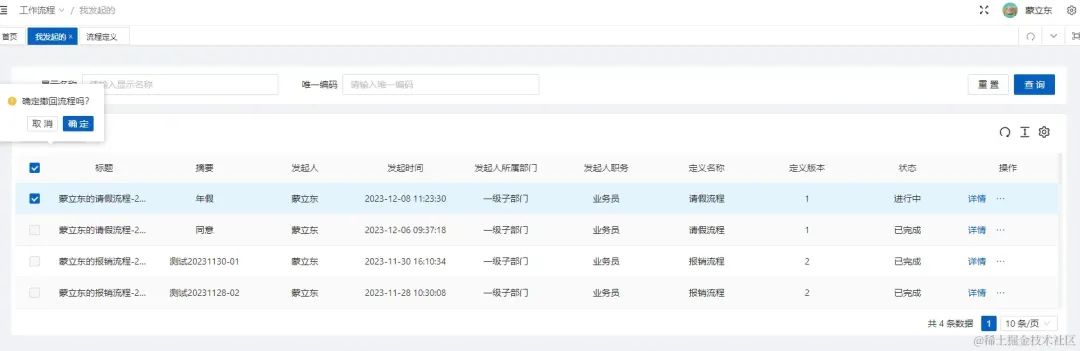
-
勾选左边复选框,也可进行“撤回”操作


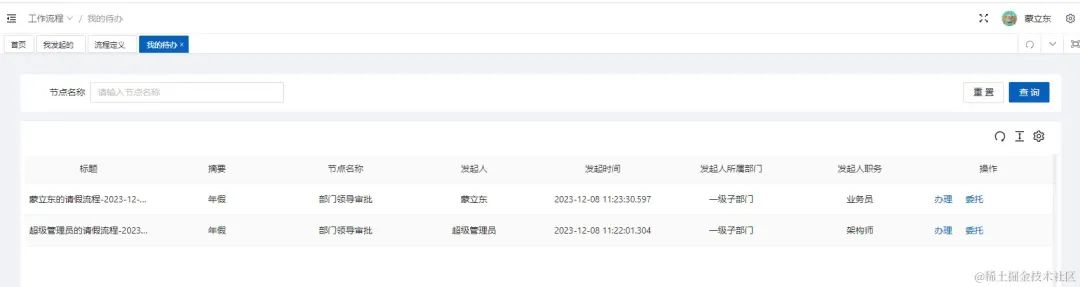
5、我的待办
我的待办对应的是参与者的任务,当流程执行到对应的节点会产生对应的阻塞任务,该阻塞任务就形成“我的待办”。

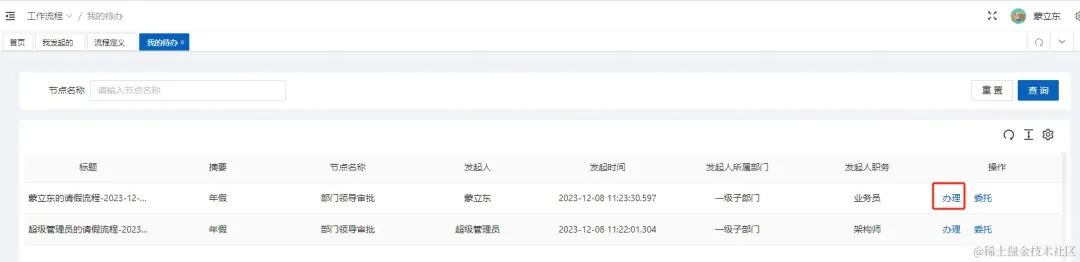
办理
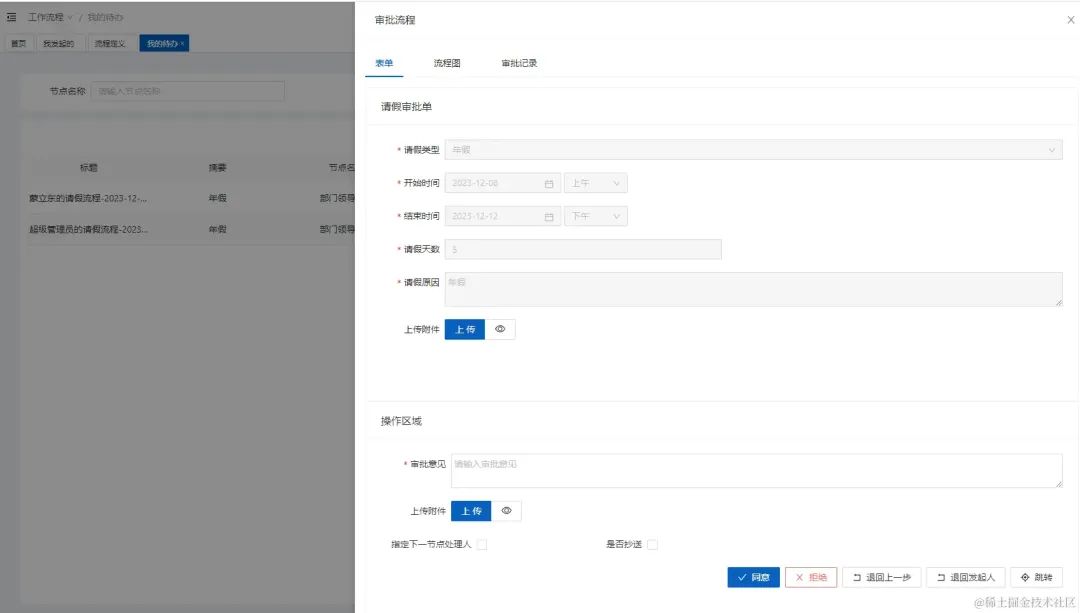
点击行操作右边的“办理”按钮,会弹出审批流程详情

审批流程详情主要分为两大区域:流程详情和操作区域,其中流程详情包含表单、流程图、审批记录三大板块。

表单
同“我发起的”->“详情”->“表单”
流程图
同“我发起的”->“详情”->“流程图”
审批记录
同“我发起的”->“详情”->“审批记录”
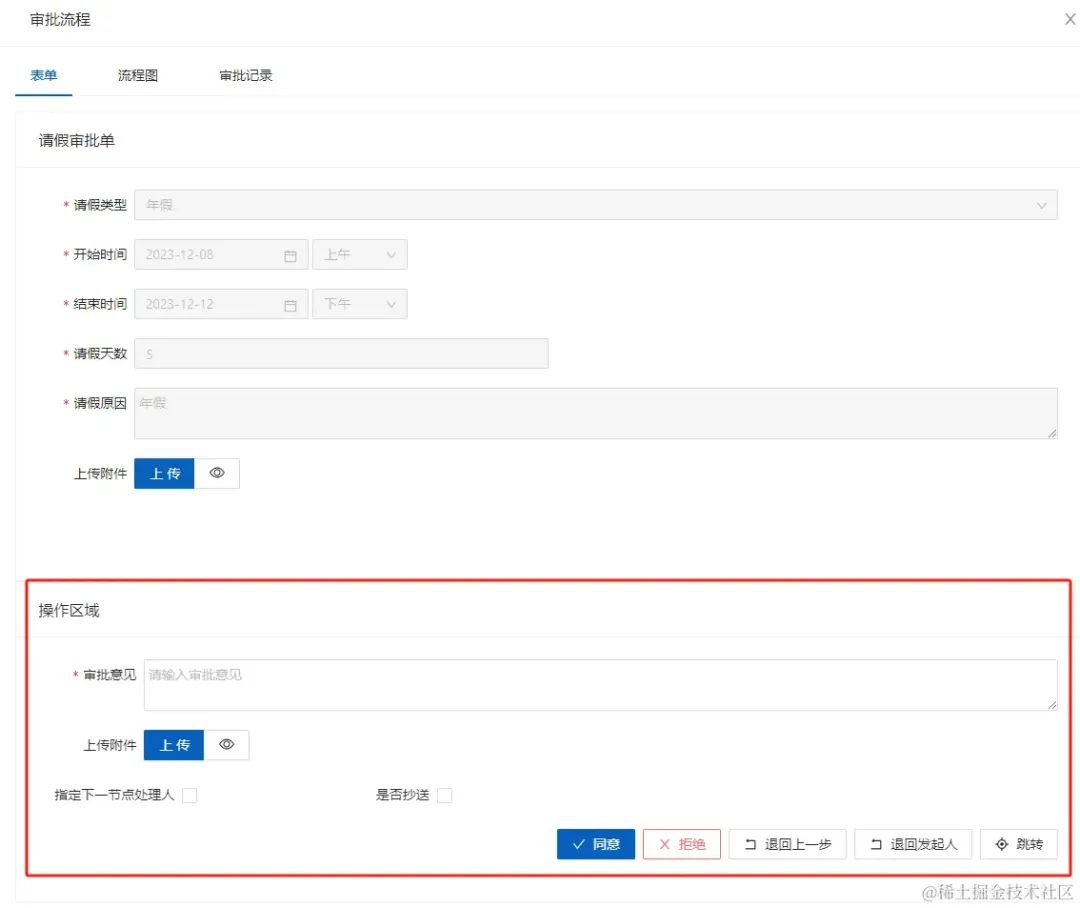
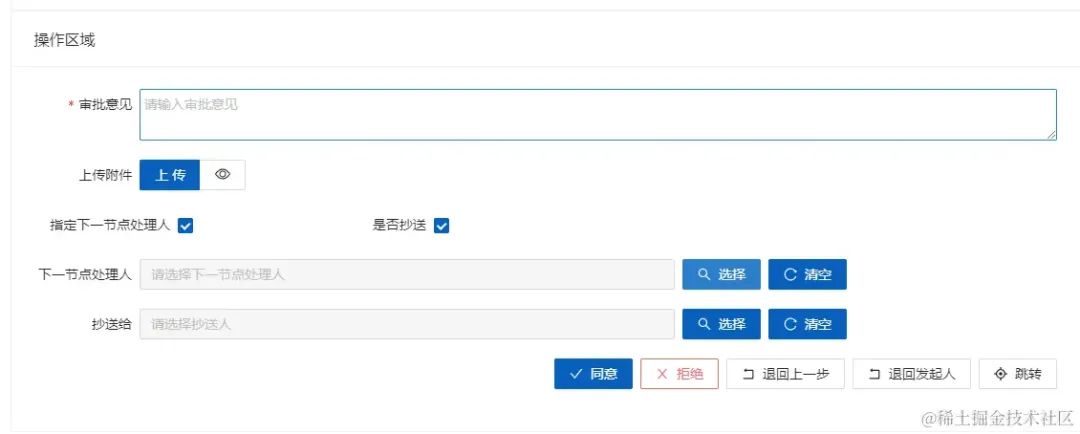
操作区域
在详情底部,增加了操作区域,该操作区域分为两部门,一部分是填写区,一部分是提供按钮。

普通任务操作区

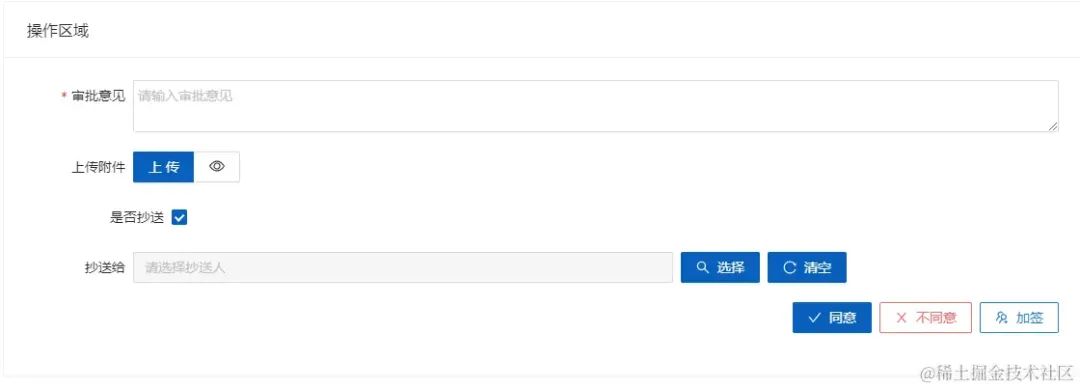
会签任务操作区

填写表单字段说明:
-
审批意见,必填项 -
上传附件 -
指定下一节点处理人(勾选时会出现选人操作),注:会签任务无该操作 -
是否抄送(勾选时会出现选人操作)
普通任务提交按钮说明:
-
同意,提交类型为同意,会驱动流程往下一个节点进行 -
拒绝,提交类型为拒绝,会将流程跳转到结束节点,驱动流程结束 -
退回上一步,提交类型为退回上一步,会跳转到上一个节点 -
退回发起人,提交类型为退回发起人,会跳转到发起人节点 -
跳转,提交类型为跳转,可跳转到已完成的历史节点(弹窗选择)
会签任务提交按钮说明:
-
同意,提交类型为同意,表示会签操作为“同意” -
不同意,提交类型为不同意,表示会签操作为“不同意” -
加签,增加会签参与人,该操作不会驱动流程向前行进
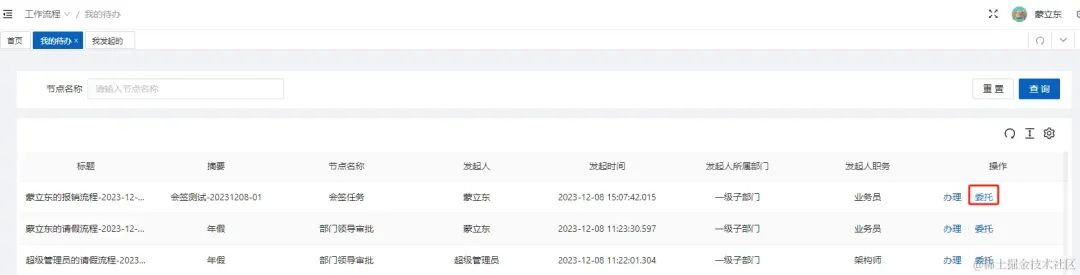
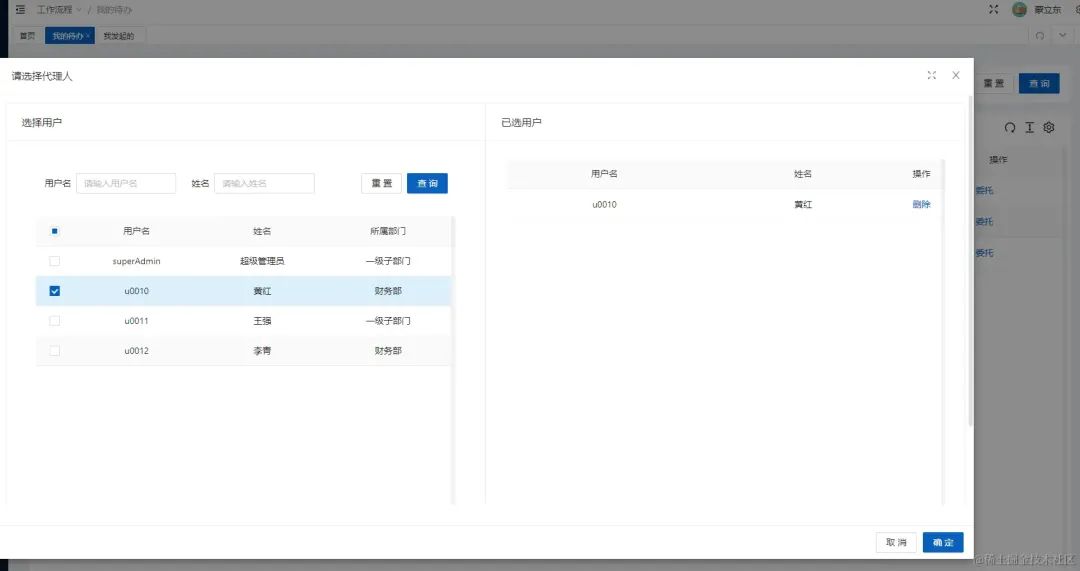
委托
点击行操作右边的“委托”按钮,会弹出选择代理人操作,选择后点击“确定”即委托成功,此时代理人会看到相应的待办任务。


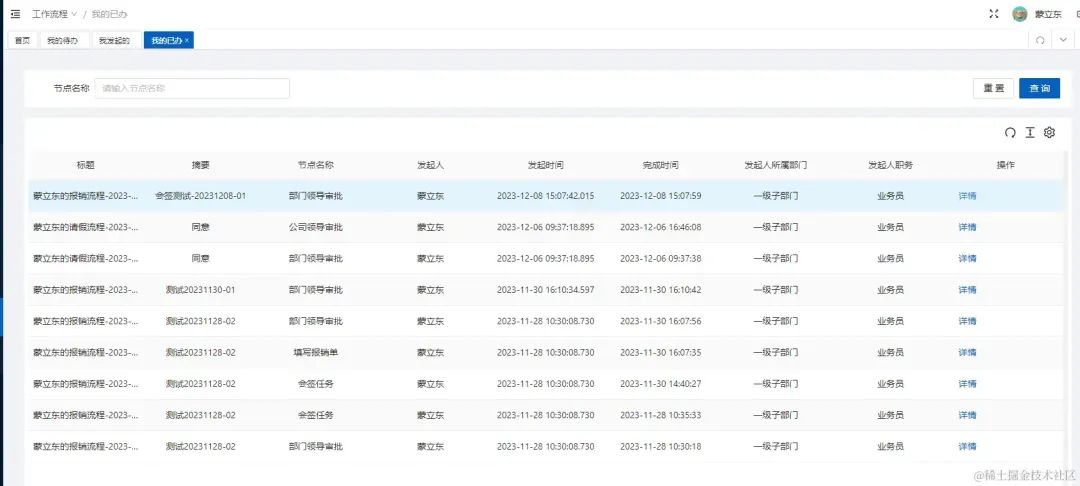
我的已办
我的已办对应的是参与者已经完成的任务列表。

详情
同“我发起的”->“详情”
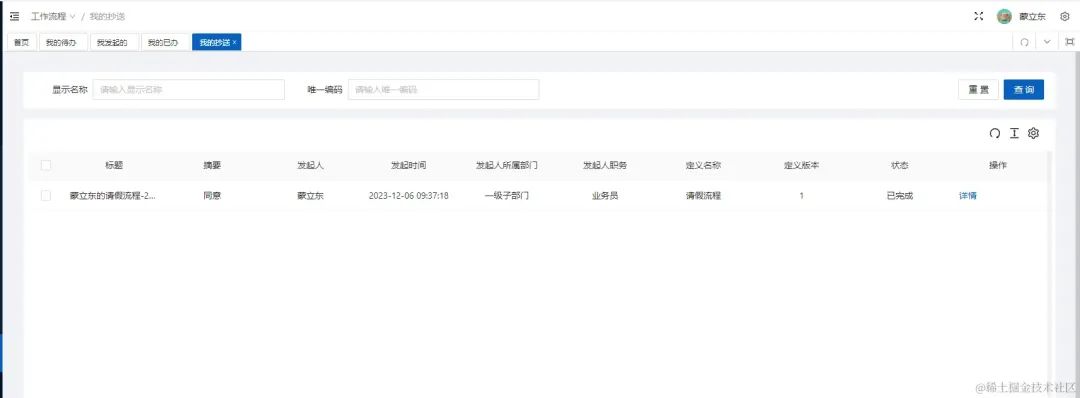
6、我的抄送
在待办处理页中抄送过来的流程,只有查看权限

详情
同“我发起的”->“详情”
7、相关源码
后端工程:https://gitee.com/mldong/mldong
前端工程:https://gitee.com/mldong/mldong-vue
演示地址:https://flow.mldong.com
账号密码:admin/123456
 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包