Vue3 Webpack与Vite构建工具
一、概念
1、为什么需要构建工具
在传统的大型项目前端开发中,每次加载网页需要请求上百上千个文件js、css文件,产生大量不必要的网络交互。构建工具的出现解决了这个问题,构建工具会自动的把js或css文件合并成一个或多个文件,获得最佳的加载性能。还能将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)

2、Webpack
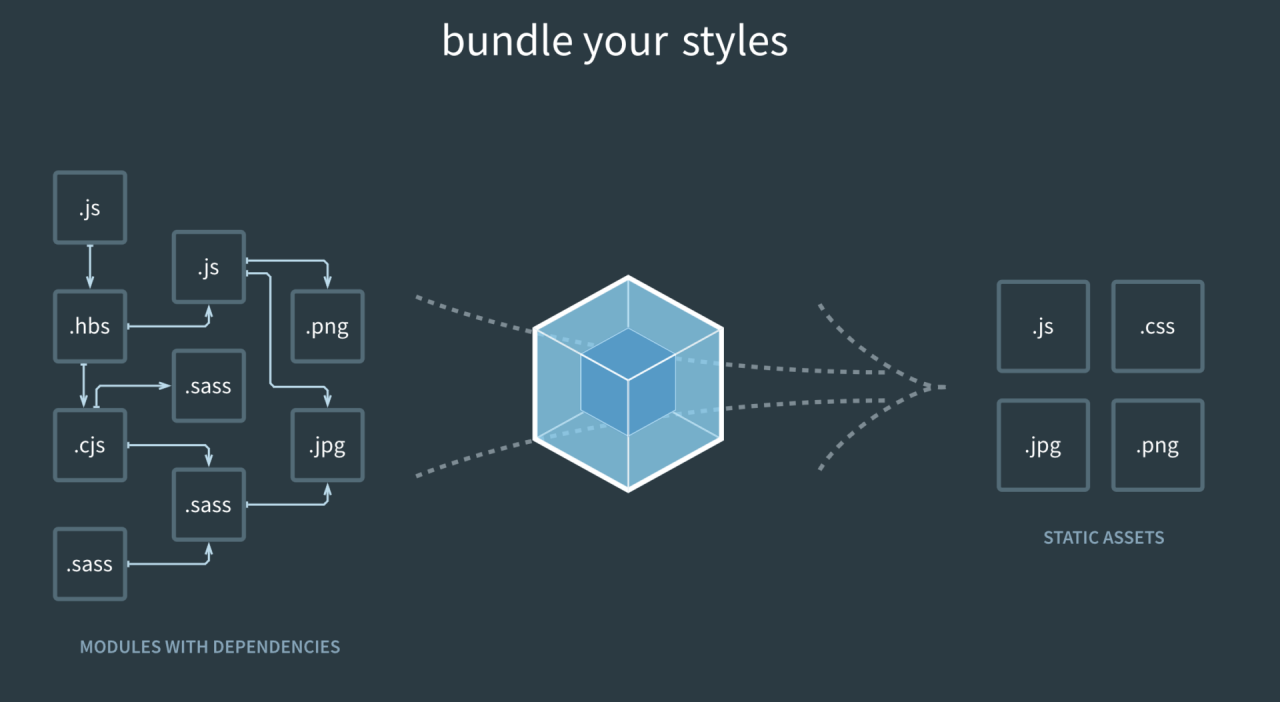
Webpack 是一个前端资源加载/打包工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 Webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。

3、Vite
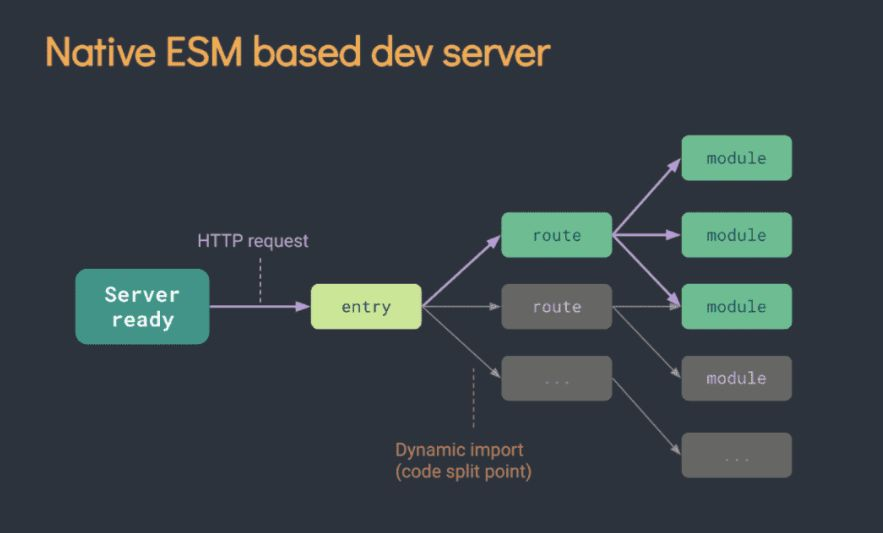
Vite是一个由原生 ESM 驱动的 Web 开发构建工具。Vite意在提供开箱即用的配置,在开发环境下基于浏览器原生 ES imports 开发,按需编译;在生产环境下基于 Rollup 打包。

二、两者的区别
| Webpack | Vite |
|---|---|
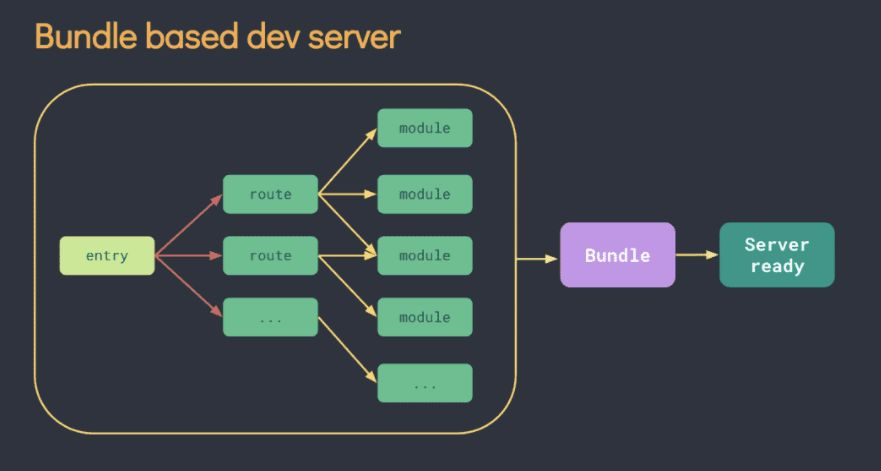
| 先打包生成bundle,再启动开发服务器 | 先启动开发服务器,利用新一代浏览器的ESM能力,无需打包,直接请求所需模块并实时编译 |
| HMR时需要把改动模块及相关依赖全部编译 | HMR时只需让浏览器重新请求该模块,同时利用浏览器的缓存(源码模块协商缓存,依赖模块强缓存)来优化请求 |
| 配置比较复杂 | 配置相对简单 |
| 打包速度慢 | 打包速度快 |
| 生成打包可优化性较差 | 生成打包可优化性强 |
三、常见命令
1、Webpack(在node已经安装完成的前提下,全局安装Webpack)
npm install -g webpack # 安装webpack
#npm install --save-dev webpack # 下载webpack插件到node_modules 并在package.json文件中加上;这里一般不需要
npm install -g vue-cli # vue --version 2.9.6
npm install -g @vue/cli-init # 安装vue3;vue-cli3以前的指令
vue init webpack mywebpackpro #补充:创建基于webpack模板的vue项目mywebpackpro,一路回车;;vue-cli3以前的指令
#npm init -y # 初始化webpack默认的package.json文件;这里一般不需要
cd mywebpackpro
npm install
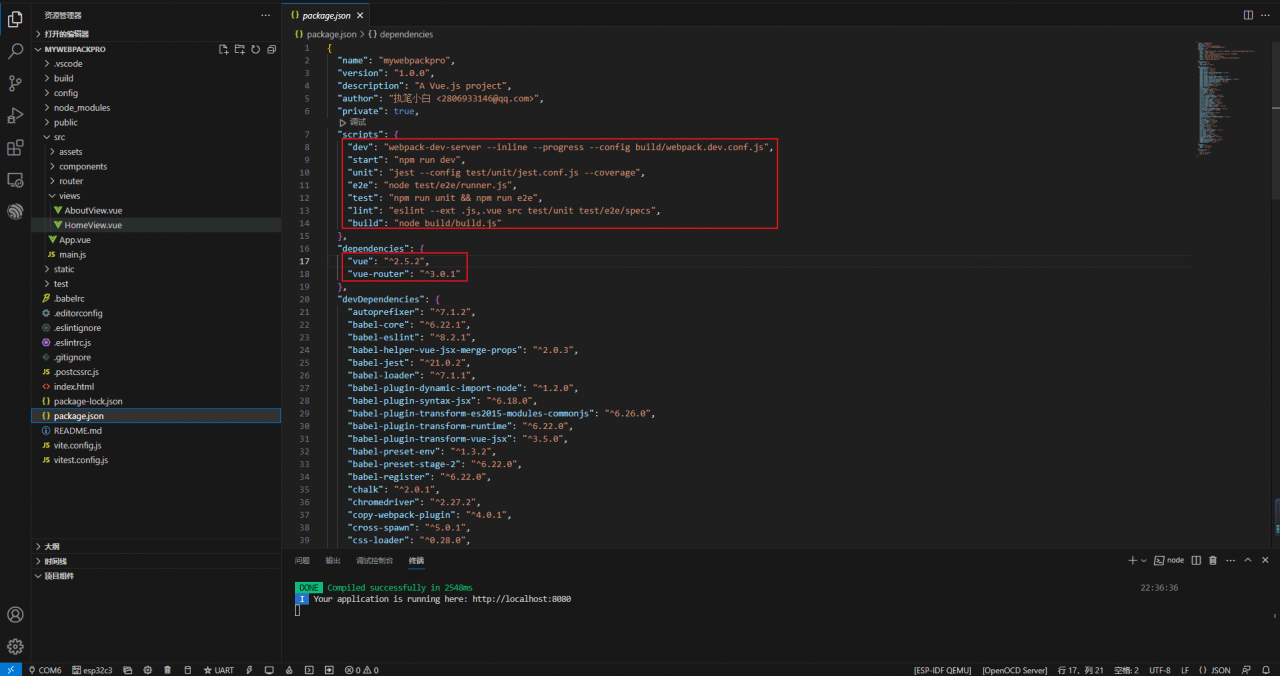
npm run dev # 运行开发者编译模式;运行的指令为webpack-dev-server --inline --progress --config build/webpack.dev.conf.js(package.json文件)
npm run build # 打包项目,运行的指令为node build/build.js(package.json文件)
# -- webpack命令
webpack # 对项目进行打包
webpack --progress --colors # 执行带有输出颜色与进度条的打包过程
webpack --progress --colors --watch # 自动监控文件的改变
webpack --display-modules # 打包时显示隐藏的模块
webpack --display-chunks # 打包时显示chunks
webpack --display-error-details # 显示详细错误信息
webpack runoob1.js bundle.js # 编译 runoob1.js 文件并生成bundle.js 文件
# -- 其他
npm install --save-dev webpack-dev-server #单独安装webpack-dev-server包;在部署环境中打包用,一般不需要

2、Vite(在node已经安装完成的前提下,全局安装Vite;node.js版本>12)
npm install -g vite # 安装Vite全局插件;或npm create vite@latest(node.js版本>12)
npm init vite 项目名 # 创建vite的项目
cd vitepro #
npm install #安装
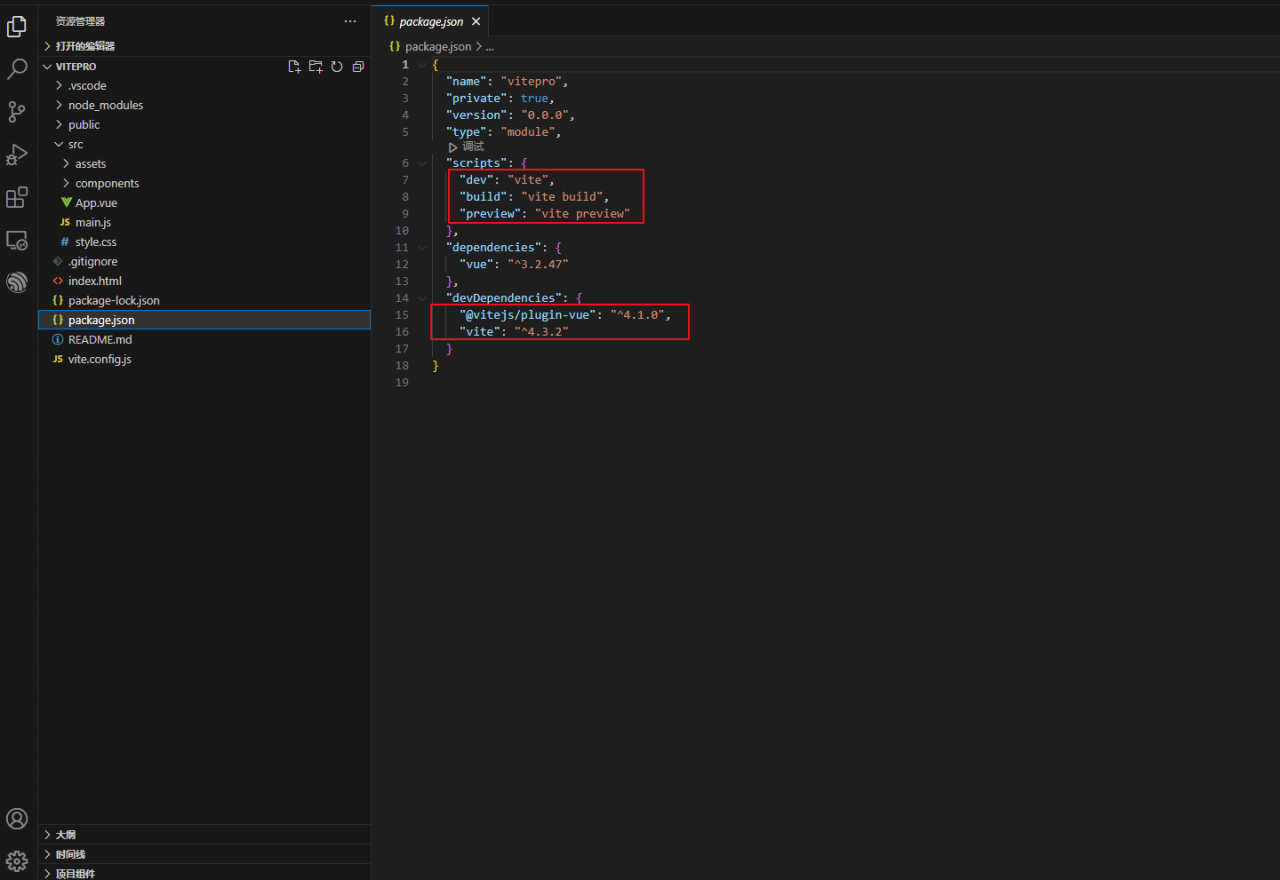
npm run dev #运行项目-开发者模式;运行的命令为 vite(package.json文件)
npm run build #构建并打包项目;运行的命令为 vite build(package.json文件)
npm run preview #部署静态打包文件;运行的命令为 vite preview(package.json文件)
npm i vue-router -D #安装Vite的路由规则

1)Vite跨域(proxy):
① utls.request.js
// utls.request.js
import axios from 'axios'
const service = axios.create({
baseURL: '/api',
timeout: 5000,
headers: {
.....
}
})
export default service② 跨域配置-代理所有/api开头的请求
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
// 代理配置
server: {
proxy: {
// 代理所有 /api 的请求
'/api': {
// 代理请求之后的请求地址
target: 'https://www.wuyabala.com/',
// 跨域
changeOrigin: true
}
}
}
}) 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com