wordpress设置伪静态需要两个步骤。
步骤一:设置主机的rewrite规则
nginx服务器设置如下
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;步骤二:去wordpress后台设置固定链接

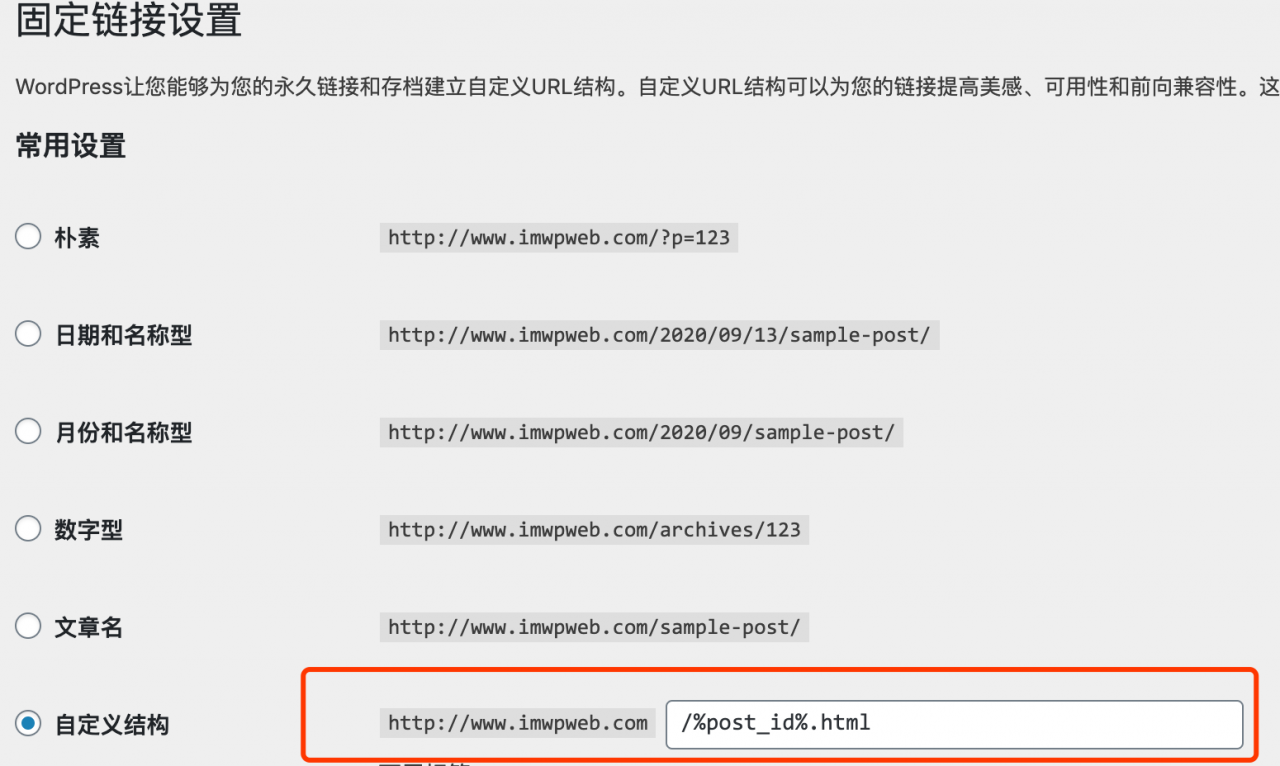
进入设置 -> 固定链接 进行设置,其中支持这些设置项
%year%:日志发表的年份,如2009
%monthnum%:日志发表的月份,如05
%day%:日志发表的日期,如28
%hour%:日志发表的时间(小时),如15
%minute%:日志发表的时间(分钟),如43
%second%:日志发表的时间(秒),如33
%postname%:文章名。
%post_id%:日志ID,如423
%category%:分类名称的缩略版本(添加新分类/编辑界面上的分类别名)。嵌套的子分类会作为嵌套子目录出现在URI中。出于运行方面的考虑,不推荐以%category%作为固定链接的起始部分。
%tag%:标签名称的缩略版本(添加新标签/编辑界面上的标签别名)。出于运行方面的考虑,不推荐以%tag%作为固定链接的起始部分。
%author%:作者名称的缩略版本。如果您的文章量比较大,推荐使用 /%post_id%.html。这种文章id的固定链接URL,十分简短、好记、易用,也易于复制网址。而且文章多了之后也不怕URL重复。如下图
设置注意事项
1、不要让日期出现在固定链接里面。
2、不要让分类的链接出现在固定链接里面。
3、链接不要太深。
4、链接中不要出现中文。
5、文章最后可以加一个.html,一是伪静态URL搜索引擎容易收录,二是用户已经习惯了文章网址带.html了。
6、虽说搜索引擎能识别中文链接,但是对于优化的角度来说,不建议使用中文。
7、可使用参数:
imwpweb设计的几款小说主题也都推荐使用这种固定连接,这种固定链接的生成十分节省资源,不需要查询额外的信息。
设置之后打开404怎么办
有一些同学设置之后打开发现网站全部404了,这是因为服务器没有设置好。
nginx设置
如果你的服务器是nginx服务器,那么你需要在你的nginx.conf文件里面增加以下代码
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;如果你正在使用某些主机面板,那么面板里面应该有比较方便的设置,以宝塔面板为例,点击网站右侧的设置,选择wordpress伪静态规则,如下图
apache设置
如果您的服务器是apache,那么你需要在你的网站根目录下面建一个.htaccess文件,文件内容如下
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule> 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com