Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板,并总结得出 Top 10。
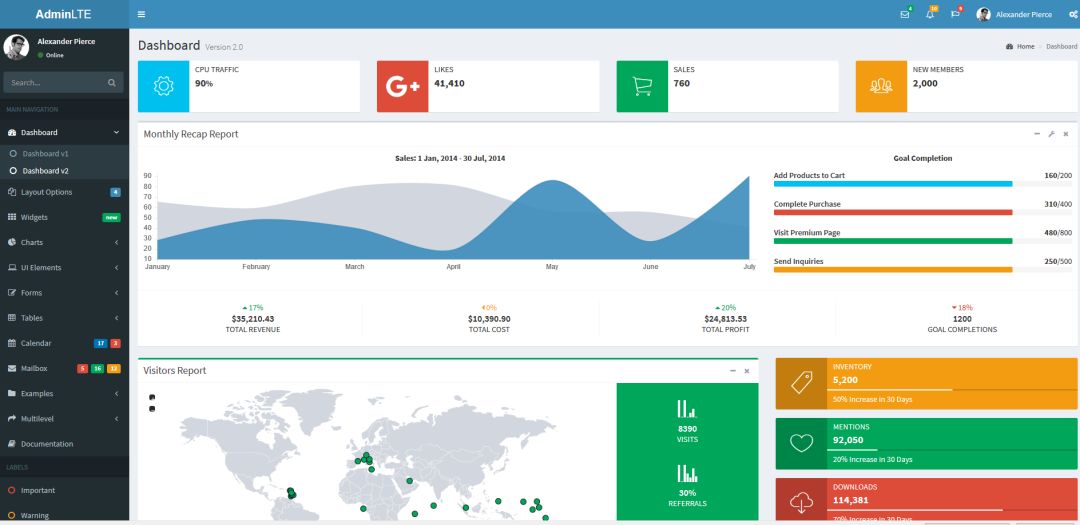
1. AdminLTE
https://github.com/almasaeed2010/AdminLTE

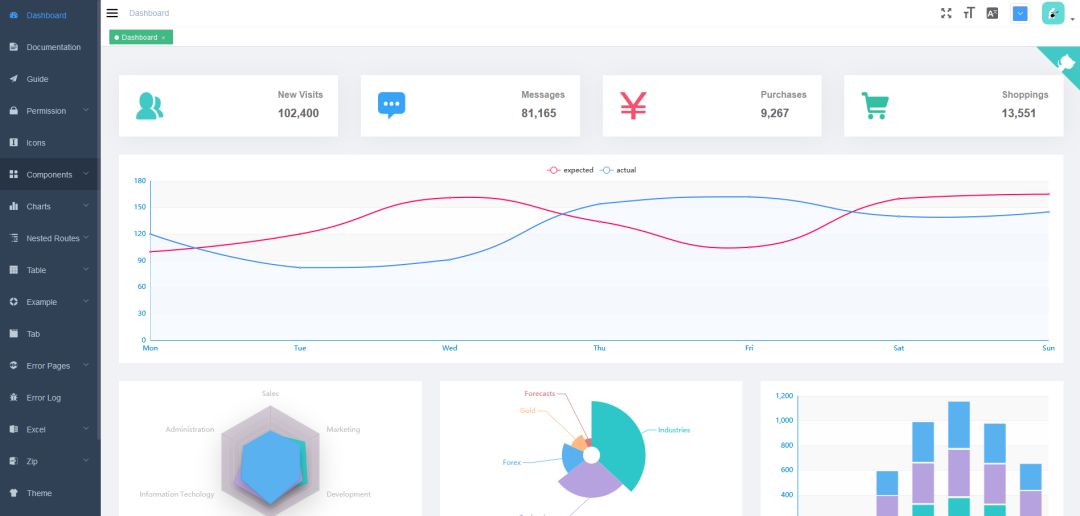
2. vue-Element-Admin
Github Star 数 19546, Github 地址:
https://github.com/PanJiaChen/vue-element-admin

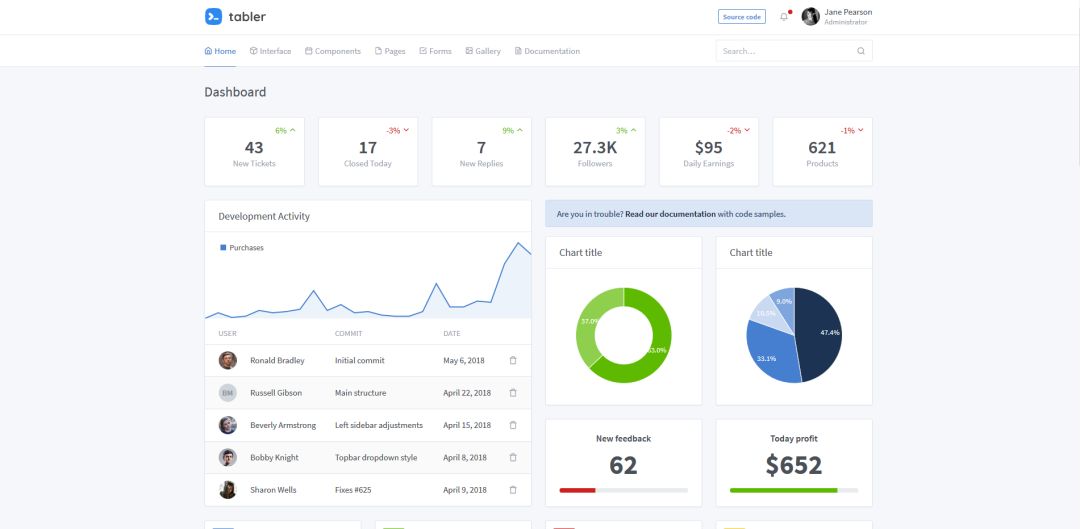
3. tabler
Github Star 数 15870, Github 地址:
https://github.com/tabler/tabler

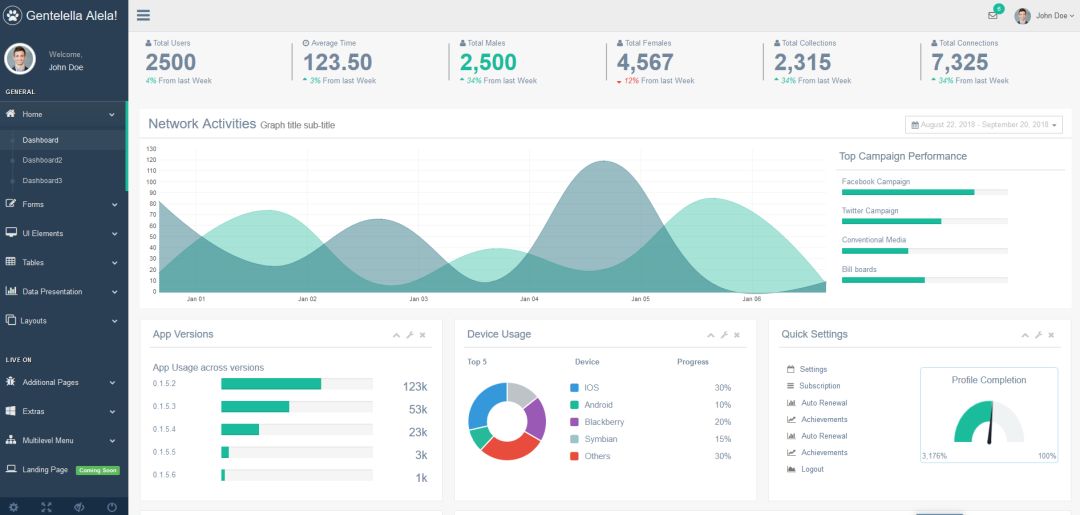
4. Gentelella
Github Star 数 15654, Github 地址:
https://github.com/puikinsh/gentelella

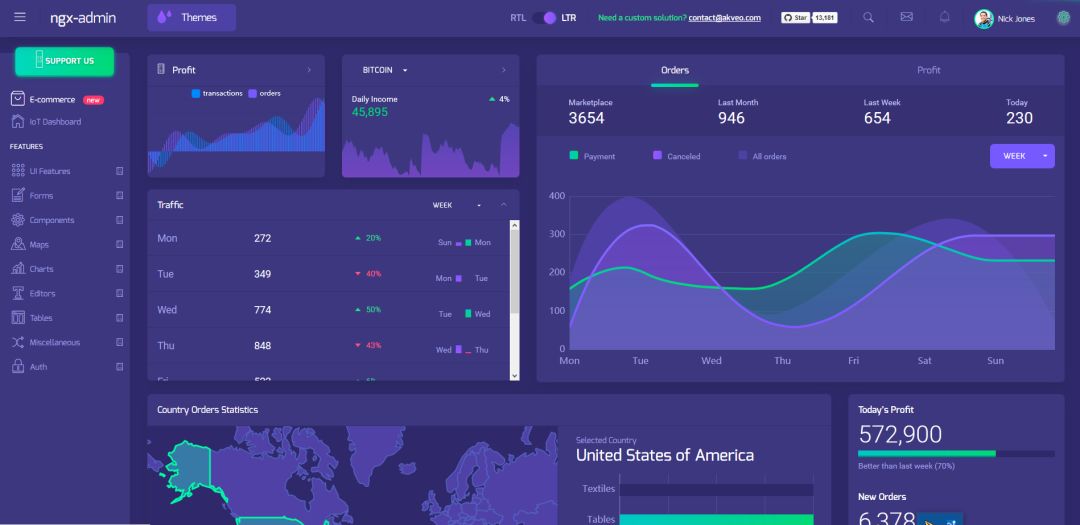
5. ng2-admin
Github Star 数 13181, Github 地址:
https://github.com/akveo/ngx-admin

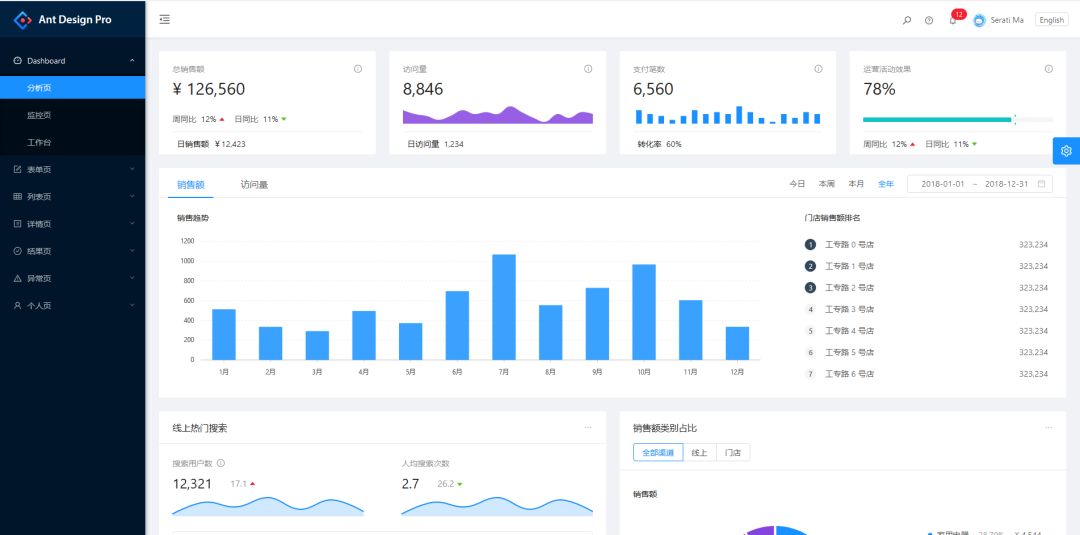
6. ant-design-pro
Github Star 数 12707,Github 地址:
https://github.com/ant-design/ant-design-pro

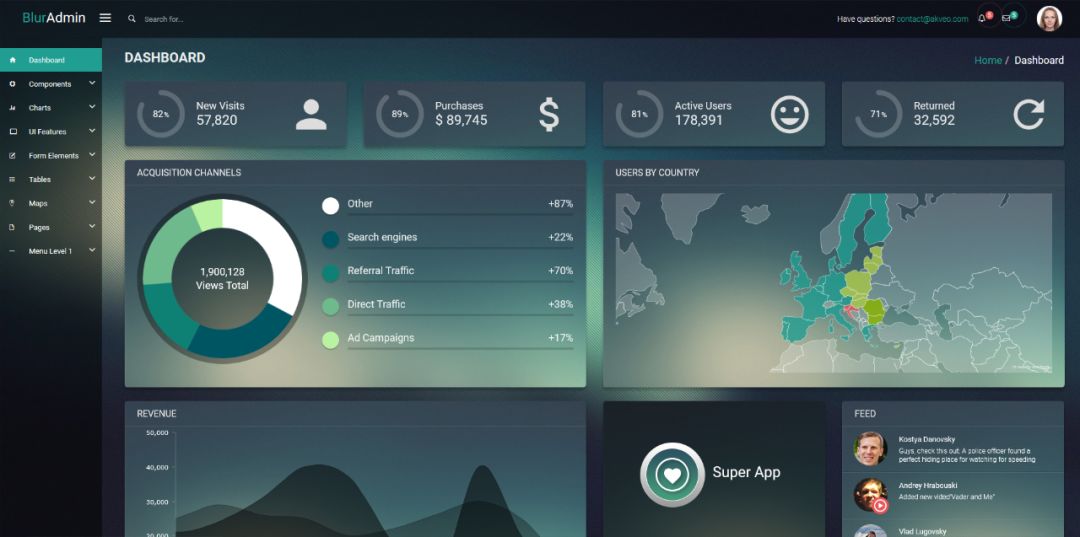
7. blur-admin
Github Star 数 9241,Github 地址:
https://github.com/akveo/blur-admin

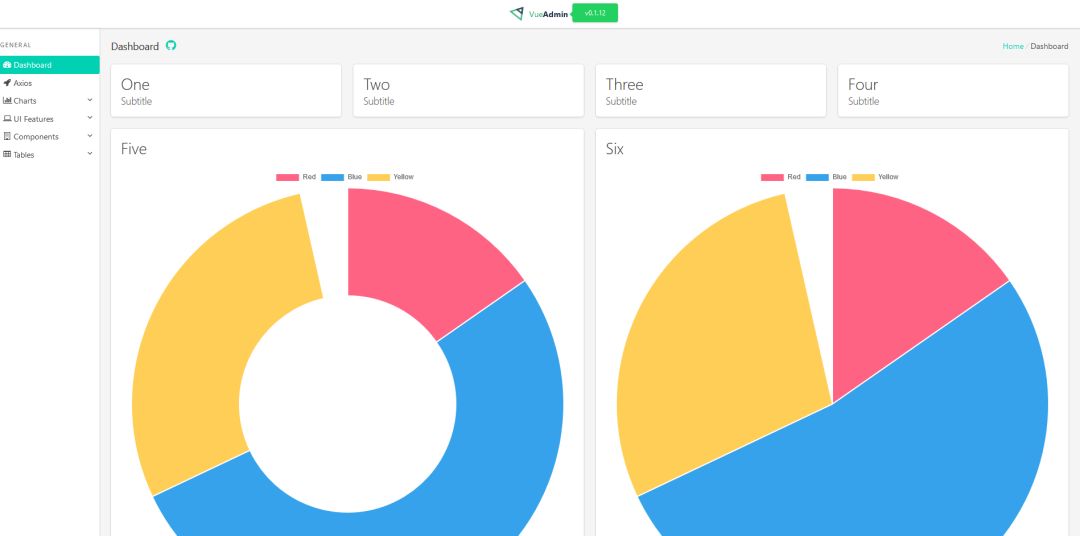
8. vue-admin
Github Star 数 8676,Github 地址:
https://github.com/vue-bulma/vue-admin

9. iview-admin
Github Star 数 8668,Github 地址:
https://github.com/iview/iview-admin

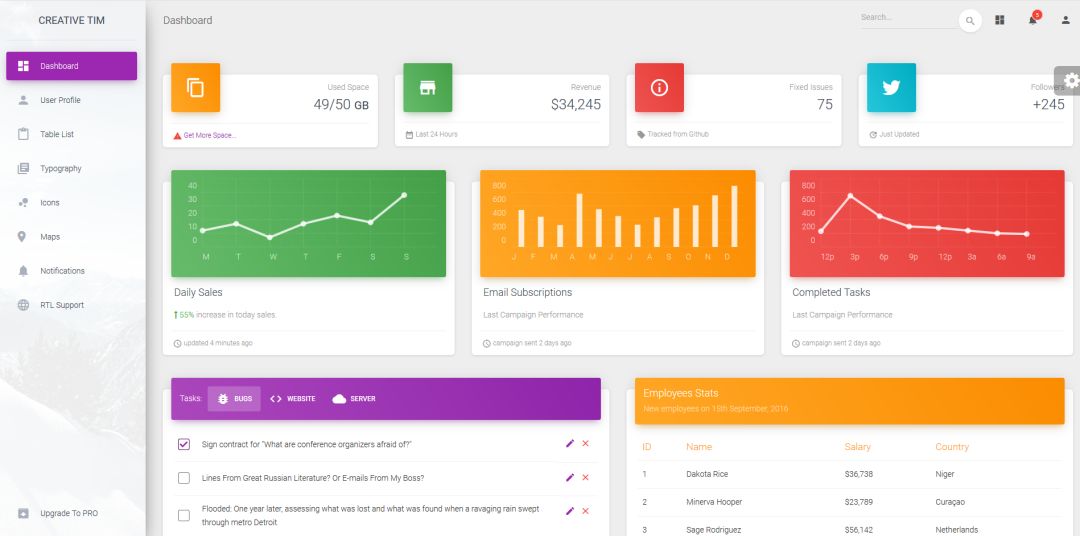
10. material-dashboard
Github Star 数 7111,Github 地址:
https://github.com/creativetimofficial/material-dashboard

 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com