Nginx UI简介
Nginx UI 是一款全新的 Nginx 可视化管理工具,旨在简化 Nginx 服务器的管理和配置,目前在Github上已有4.4k+Star。
Nginx UI主要包括如下功能:
-
服务器指标监控:能实时监控服务器的CPU、内存、平均负载和磁盘的使用情况。 -
证书功能:ssl证书一键部署和自动续期。 -
配置管理:在线编辑Nginx配置:支持代码高亮显示。 -
日志管理:Nginx日志在线查看。 -
暗黑模式:带有深色和浅色两种主题模式。 -
用户管理:支持用户登录认证和管理。
安装
使用Docker来安装Nginx UI是非常方便的,可以直接安装一个带Nginx UI的Nginx服务,连Nginx都省的安装了。
-
首先我们使用如下命令下载Nginx UI的Docker镜像;
docker pull uozi/nginx-ui:latest
-
然后使用如下命令启动nginx-ui容器;
docker run -p 80:80 -p 443:443 --name=nginx-ui \
--restart=always \
-v /mydata/nginx-ui/ngetc:/etc/nginx \
-v /mydata/nginx-ui/uietc:/etc/nginx-ui \
-v /mydata/nginx-ui/www:/var/www \
-e TZ=Asia/Shanghai \
-dit uozi/nginx-ui:latest
-
启动成功后就可以通过浏览器访问Nginx UI的页面了,首次访问需要注册账号,访问路径:http://192.168.3.101

使用
接下来就以我的mall电商实战项目的部署为例,演示下Nginx UI的使用。
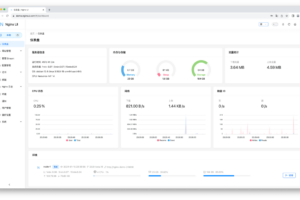
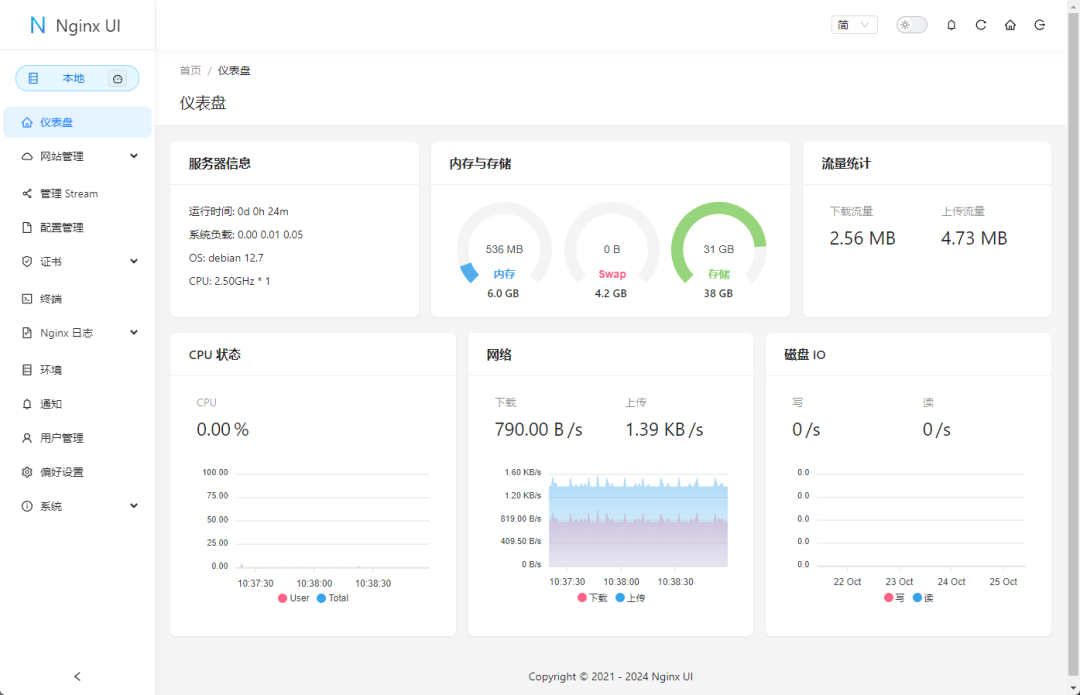
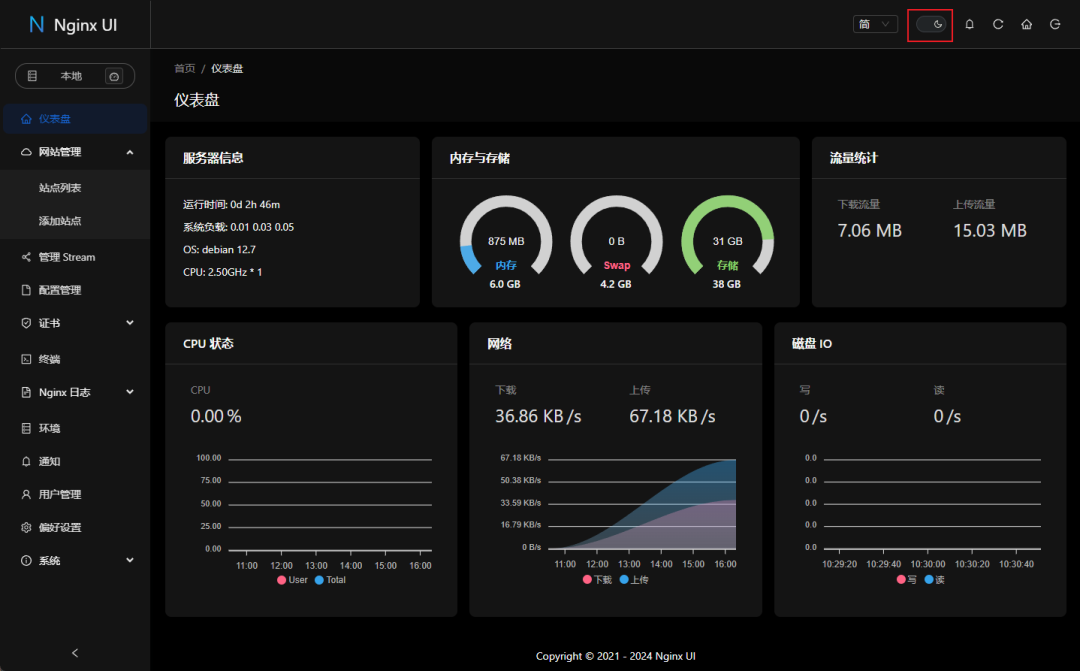
仪表盘
登录成功之后,我们就可以访问Nginx UI的仪表盘了,从仪表盘我们可以查看到服务器的各种指标信息,比如CPU、网络、磁盘IO等。

静态代理
这里以mall项目的后台管理系统和前台商城系统的部署为例来演示下静态代理功能。
-
首先我们需要修改本机的Hosts文件,部署Nginx UI的服务器地址为 192.168.3.101;
192.168.3.101 mall.macrozheng.com
-
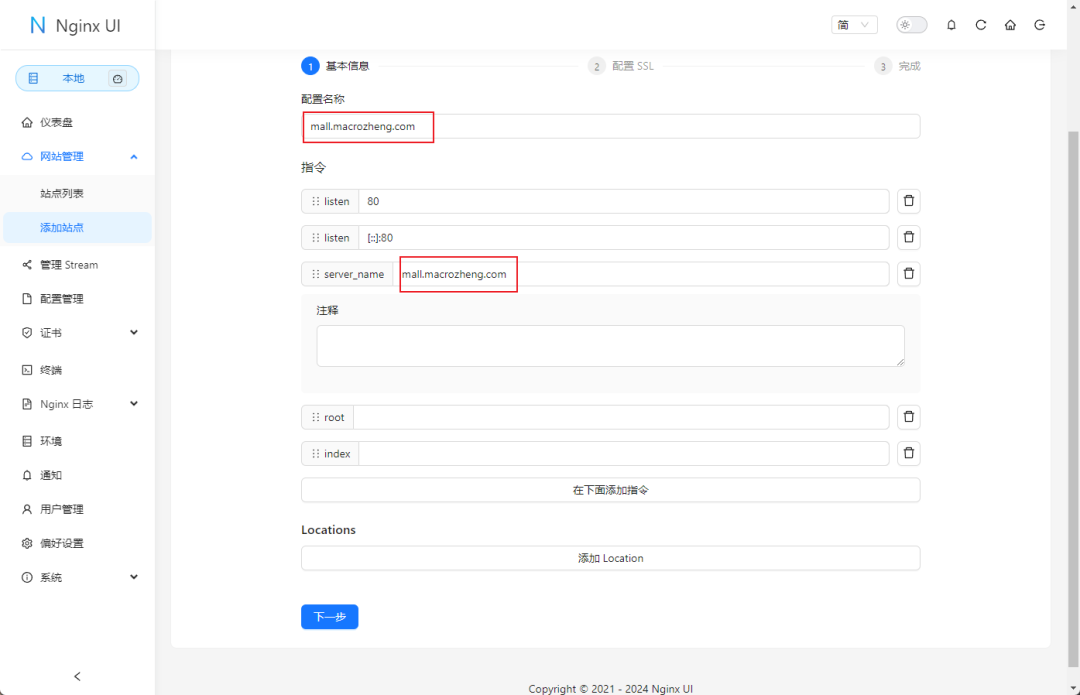
我们先来部署mall项目的后台管理系统 mall-admin-web,打开添加站点功能,添加站点信息;

-
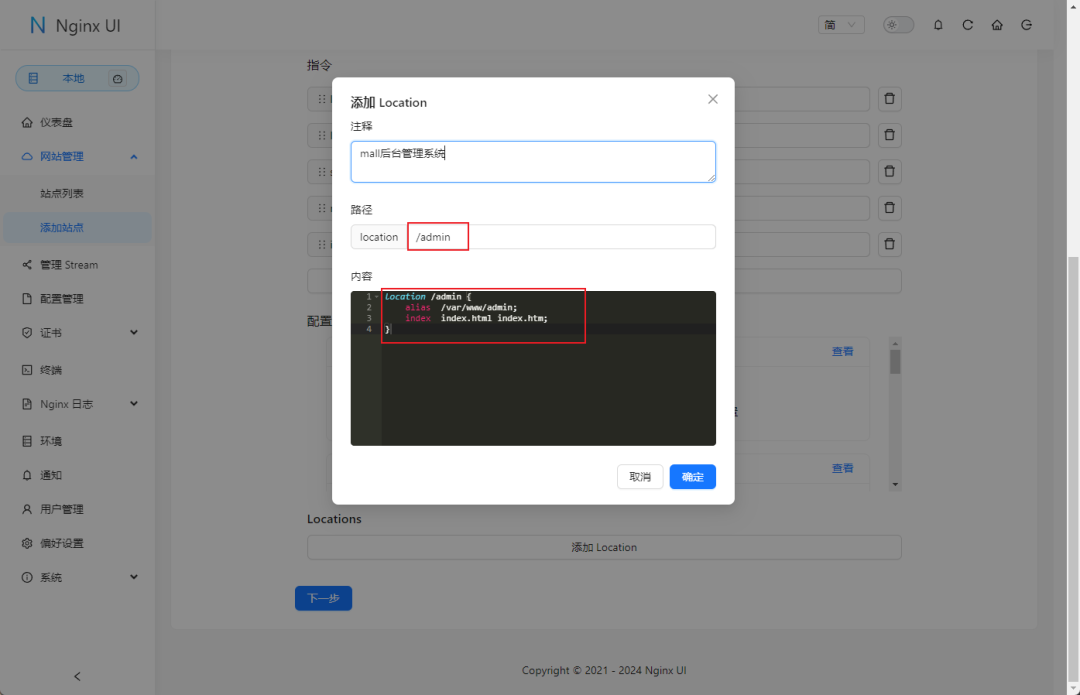
接下来在站点信息中 添加Location,添加的Location信息如下;
location /admin {
alias /var/www/admin;
index index.html index.htm;
}

-
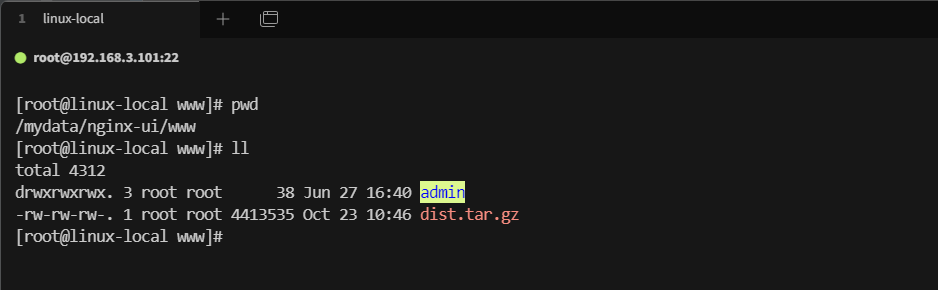
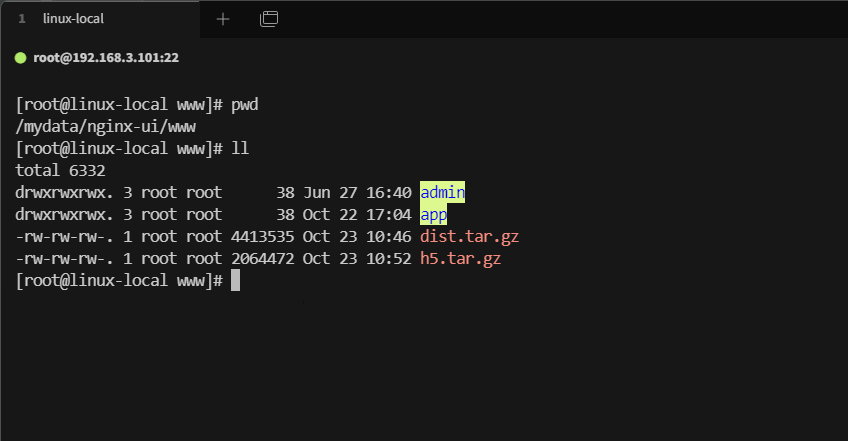
之后把打包好的mall后台管理系统前端代码上传到服务器的 /mydata/nginx-ui/www目录下并解压;

-
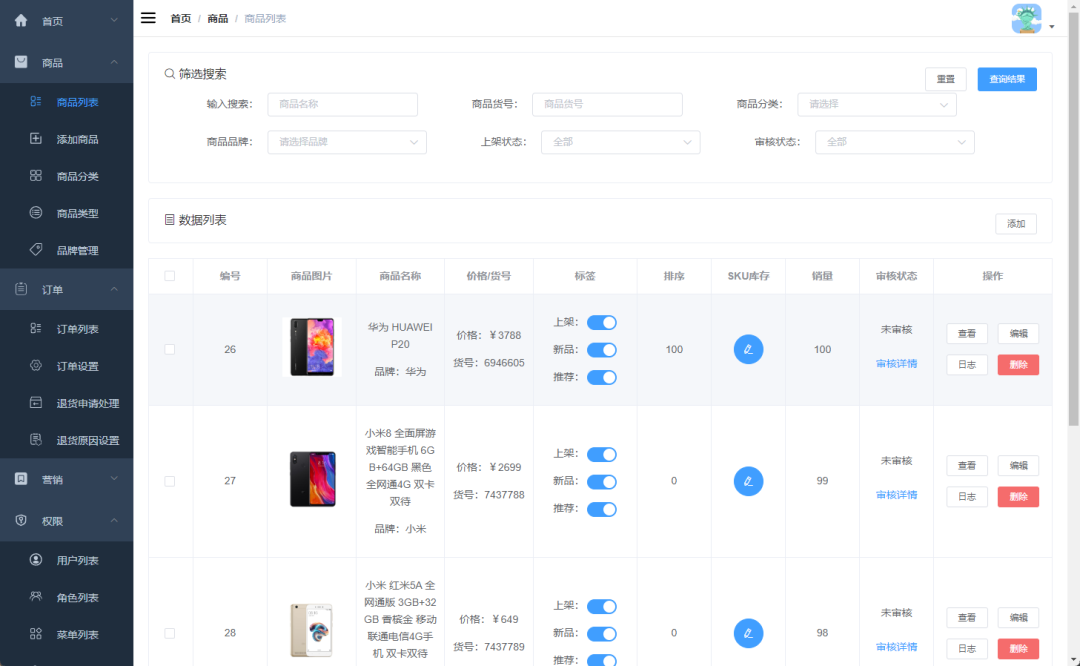
之后就能正常访问到mall项目的后台管理系统了,访问地址:http://mall.macrozheng.com/admin/

-
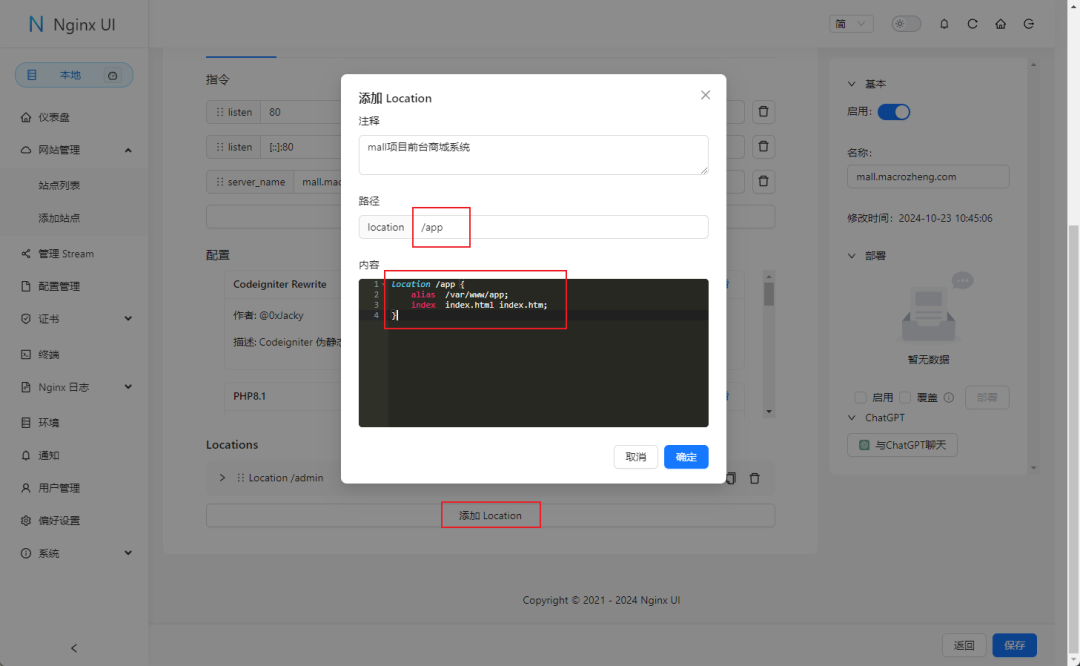
接下来我们再来部署mall项目的前台商城系统 mall-app-web,修改之前的站点配置,再添加一个新的Location保存即可;
location /app {
alias /var/www/app;
index index.html index.htm;
}

-
之后把打包好的mall前台商城系统代码上传到服务器的 /mydata/nginx-ui/www目录下并解压;

-
之后就能正常访问到mall项目的前台商城系统了,访问地址:http://mall.macrozheng.com/app/

动态代理
接下来以mall项目的后端API为例来演示下动态代理功能。
-
我们需要修改本机的Hosts文件;
192.168.3.101 api.macrozheng.com
-
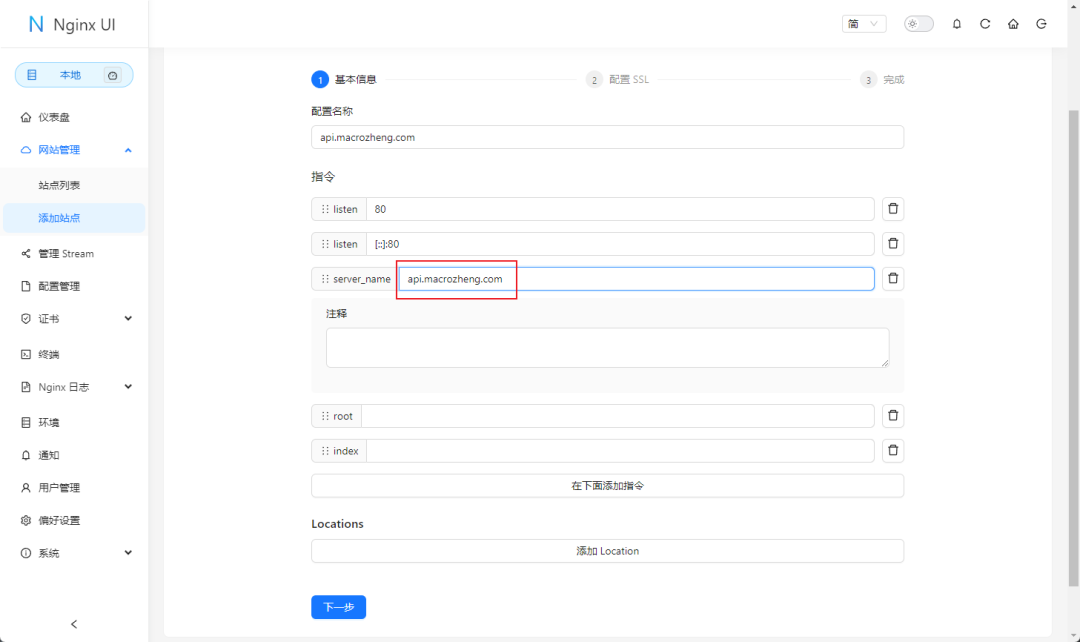
然后再添加一个站点;

-
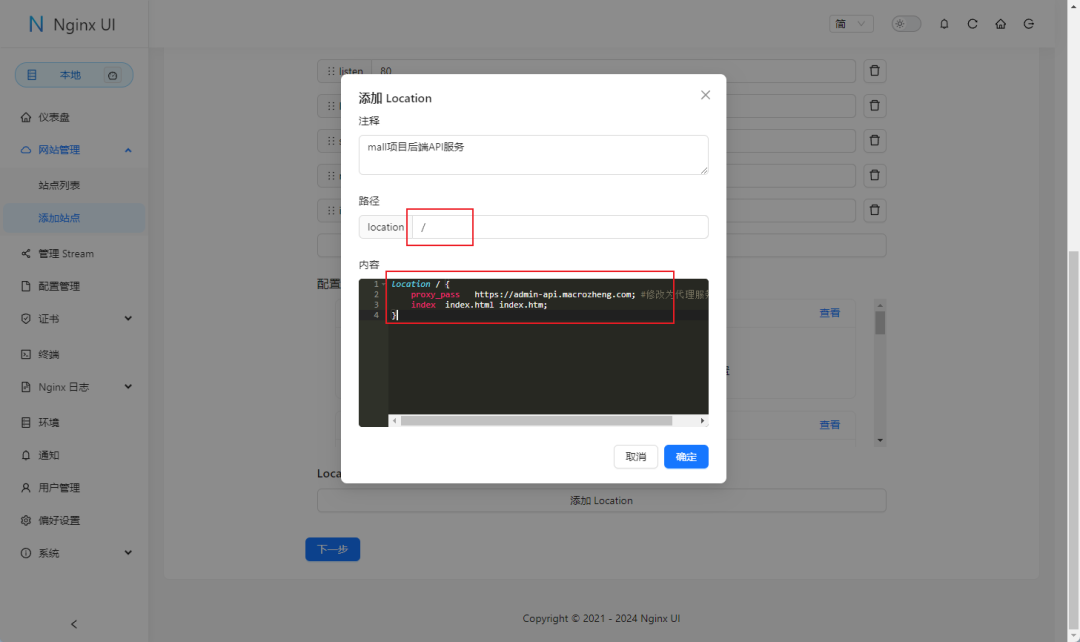
接下来添加一个Location,实现mall项目后端API服务的动态代理;
location / {
proxy_pass https://admin-api.macrozheng.com; #修改为代理服务地址
index index.html index.htm;
}

-
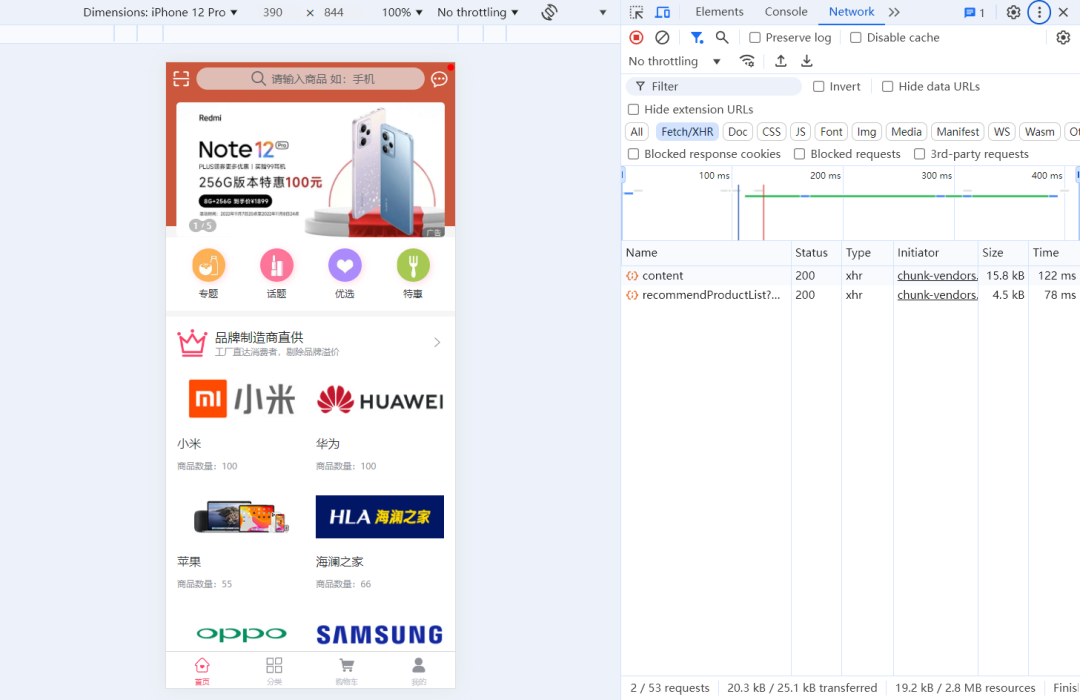
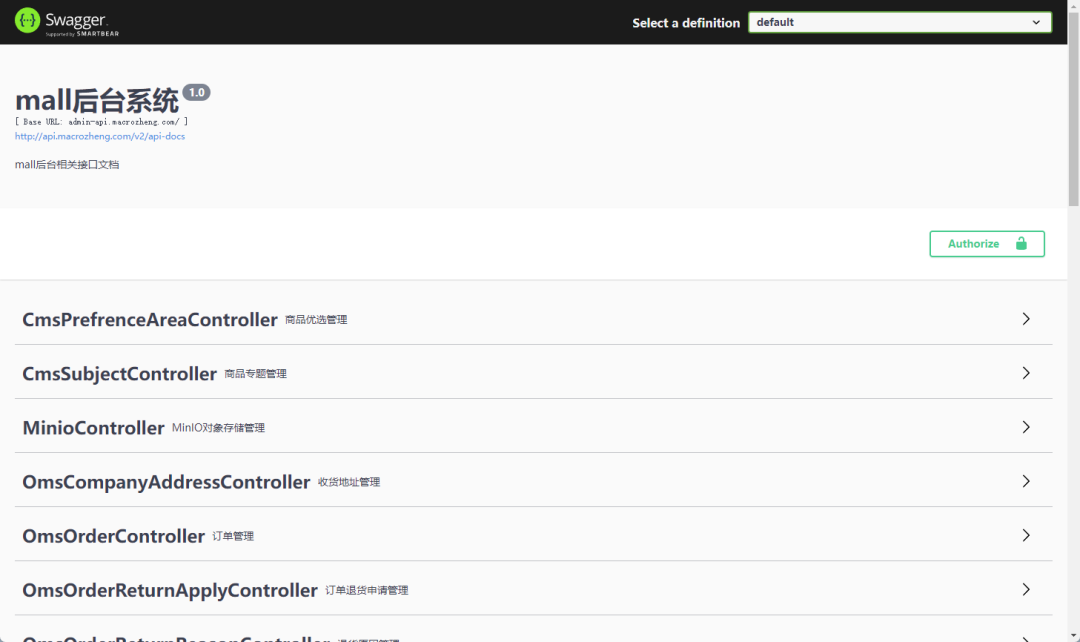
之后就能正常访问到mall项目后端API服务了,访问地址:http://api.macrozheng.com/swagger-ui/

其他功能
-
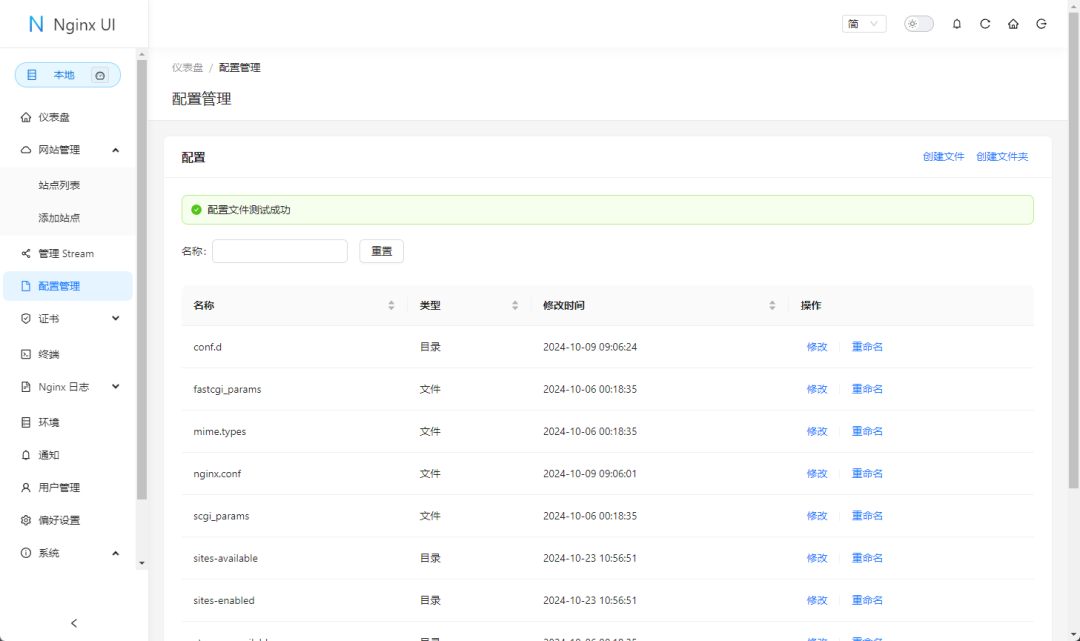
通过 配置管理功能,可以很方便地修改Nginx中的配置,无需登录服务器进行编辑;

-
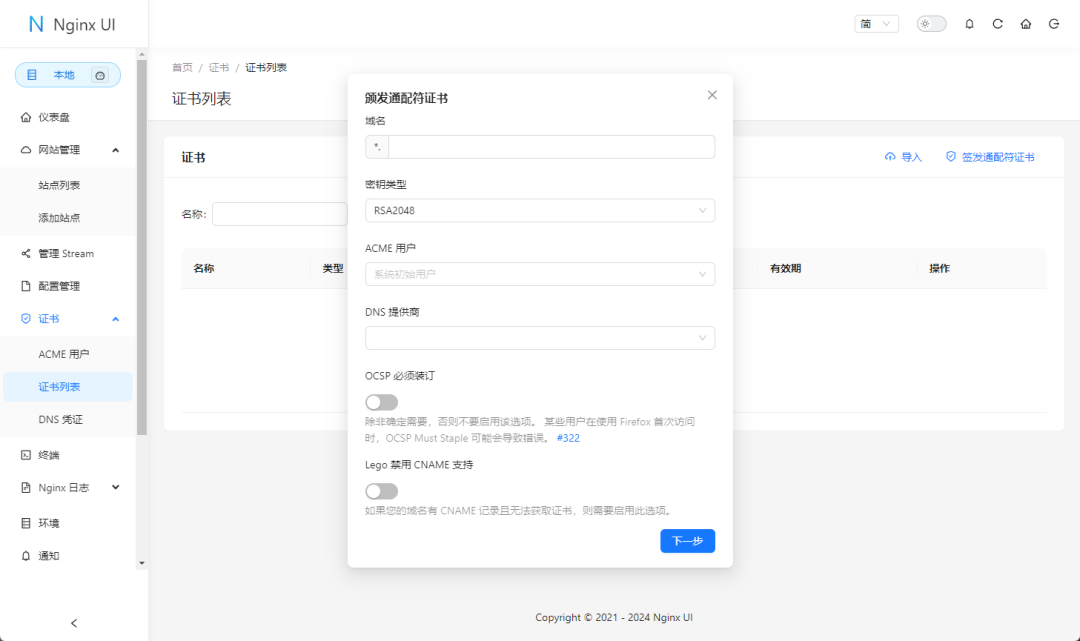
通过 证书列表功能一键部署和自动续期SSL证书;

-
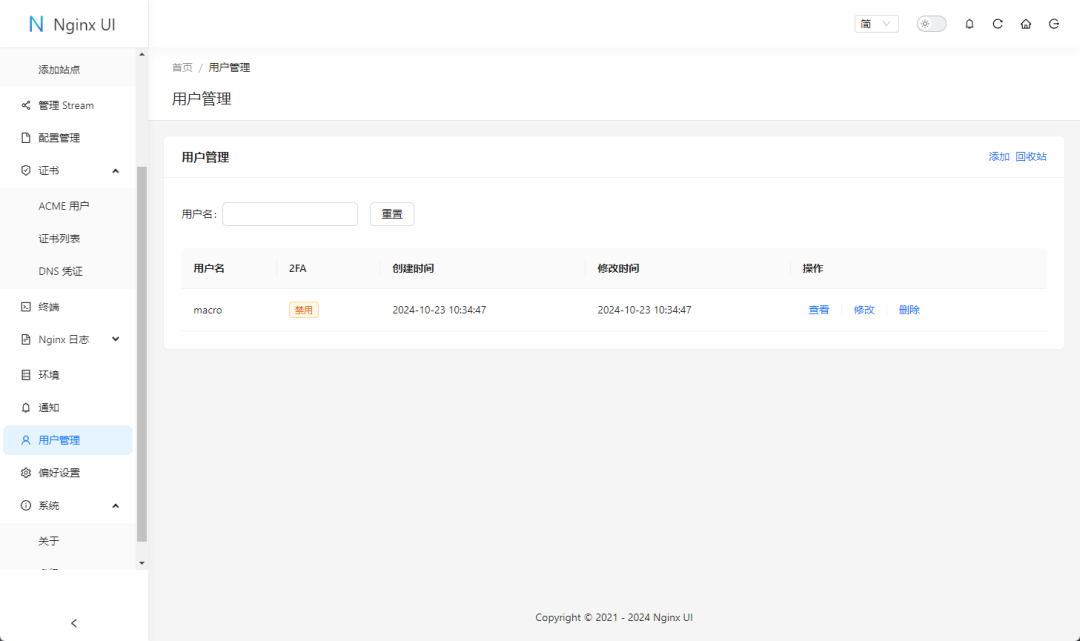
通过 用户管理功能可以对Nginx UI的用户进行管理;

-
通过右上角的主题切换按钮,Nginx UI可以在暗黑主题和默认主题之间切换。

总结
今天带大家体验了一波Nginx UI的基本使用,Nginx UI使用起来还是挺方便的,它解决了我们之前需要登录服务器手写Nginx配置的烦恼,同时提供了用户登录认证等常用功能,感兴趣的小伙伴可以试试!
项目地址
https://github.com/0xJacky/nginx-ui
扫码领红包 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com