js与jq中循环each、forEach、map、for in、for of使用说明
前言:
each、forEach 循环数组或者对象,在循环中处理数据;each为jquery的循环方法,forEach为js的循环方法;
map返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
for in循环实际是为循环”enumerable“对象而设计的,for in也可以循环数组,但是不推荐这样使用,for in是用来循环带有字符串key的对象的方法。只能获得对象的键名,不能直接获取键值。
for of为ES6提供,具有iterator接口,就可以用for of循环遍历它的成员
内容:
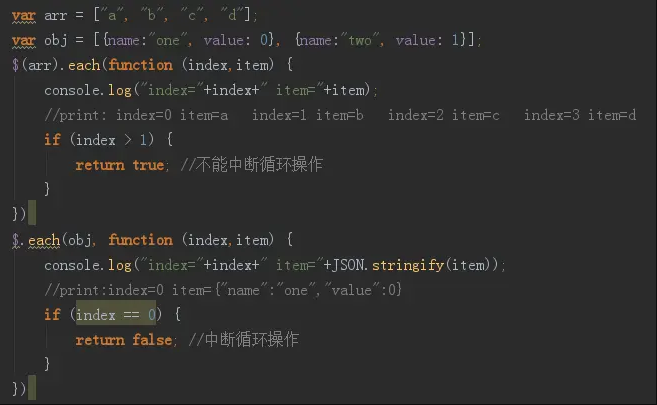
1、each
$.each(arr,function(index,item)) 参数为数组和回调函数,回调函数参数为元素在数组中得下标、每个元素,回调函数可以通过return false退出循环

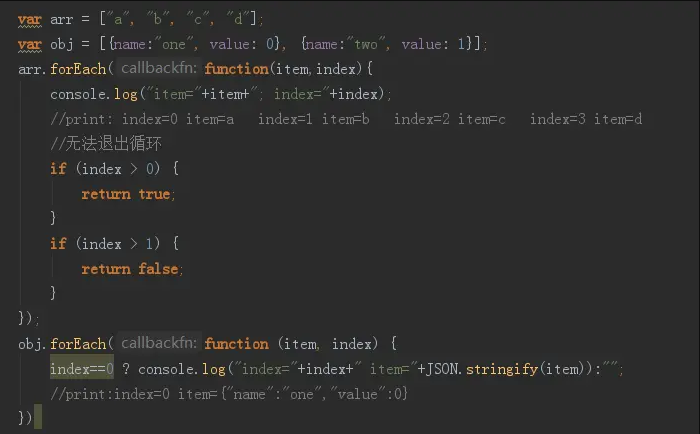
2、forEach
arr.forEach(function(item,index)) 参数为回调函数,回调函数的参数为,每个元素、元素在数组中的下标;没有返回值,只是针对每个元素调用func,回调函数不可以通过return退出循环。 forEach() 对于空数组是不会执行回调函数的。

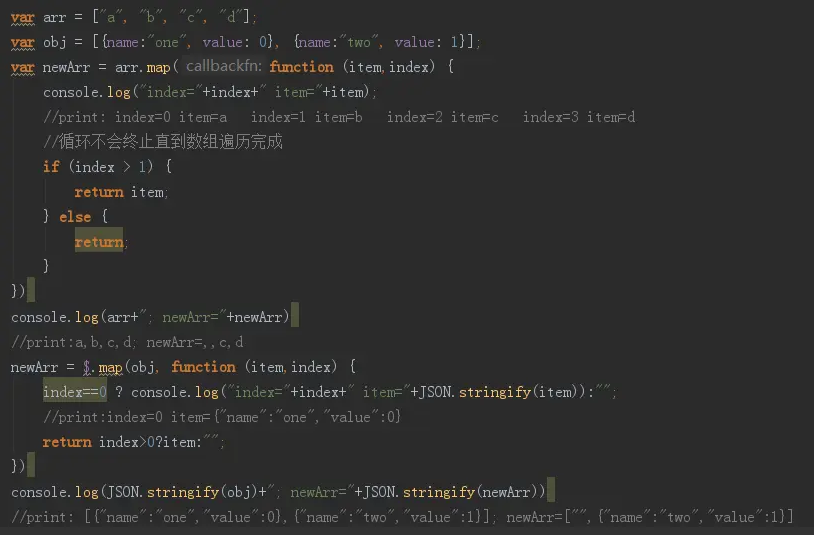
3、map
map() 方法按照原始数组元素顺序依次处理元素;它不会对空数组进行检测也不会改变原始数组;map()方法执行过程中不会中断,直到数组遍历完成。

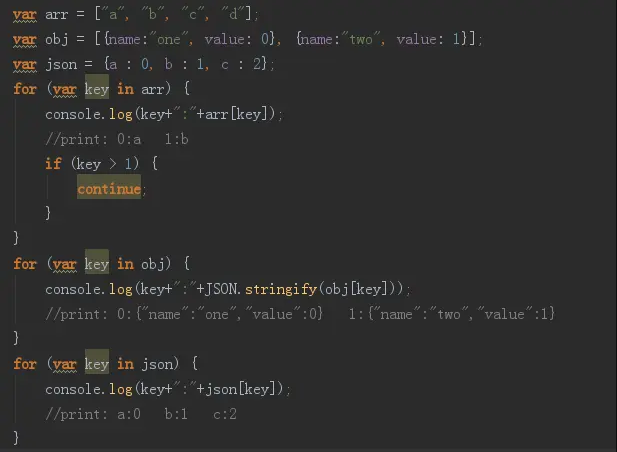
4、for in
for in循环实际是为循环”enumerable“对象而设计的,for in也可以循环数组,但是不推荐这样使用,for in是用来循环带有字符串key的对象的方法。

5、for of
for of为ES6提供,具有iterator接口,就可以用for of循环遍历它的成员。也就是说,for of循环内部调用的是数据结构的Symbol.iterator方法。for of循环可以使用的范围包括数组、Set和Map结构、某些类似数组的对象(比如arguments对象、DOM NodeList对象)、后文的Generator对象,以及字符串。

 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包








