几行代码实现网站变灰效果
老铁们有没有发现大部分网站都瞬间变灰色了。接下来我给老铁们快速解析Web网站灰色皮肤的,其实很简单的CSS3就能实现,具体如下:
filter: grayscale 使用可以调整元素的灰度值
.big-event-gray {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}实践
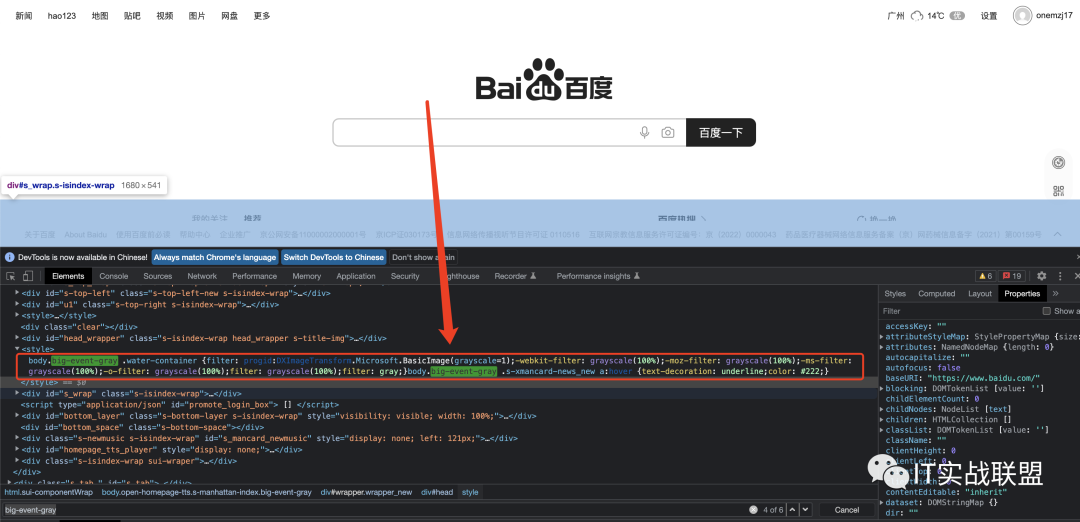
以百度,B站,今日头条为例,大家有没有发现百度首页
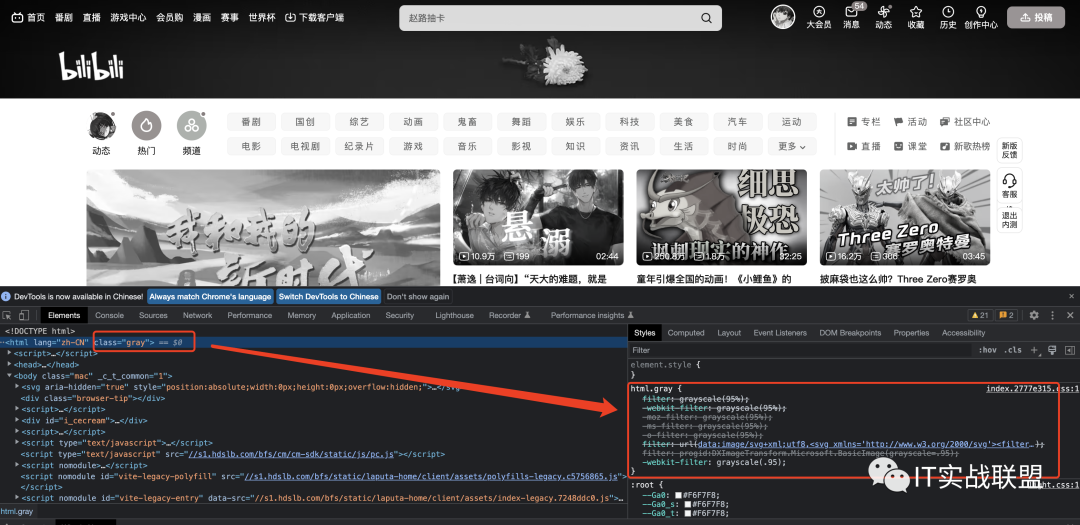
<body class="big-event-gray">B站首页中
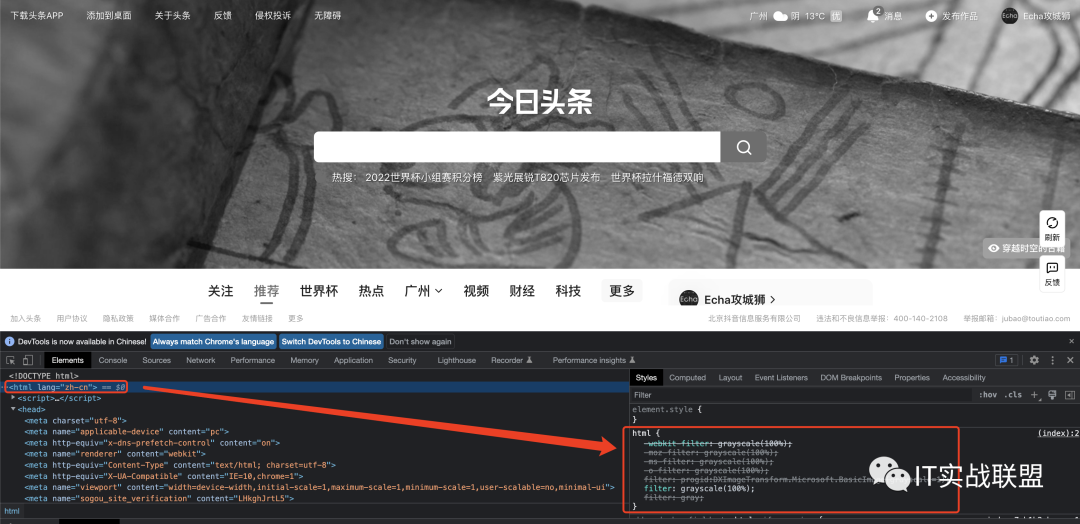
<html class="gray">和 今日头条 <html> 标签中
如下图:



就这么简单。不妨大家都试一试。
扫码领红包 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com








