为什么B站的弹幕可以不挡人物
那天在B站看视频的时候偶然发现当字幕遇到人物的时候就被裁切了,不会挡住人物,觉得很神奇,于是决定一探究竟。
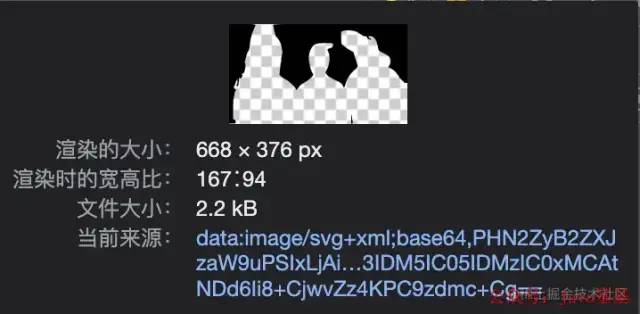
高端的效果,往往只需要采用最朴素的实现方式,忙碌了两个小时,陈师傅打开了F12,豁然开朗。一张图片+一个属性,直接搞定。


为了印证我的想法,我决定自己写一个demo
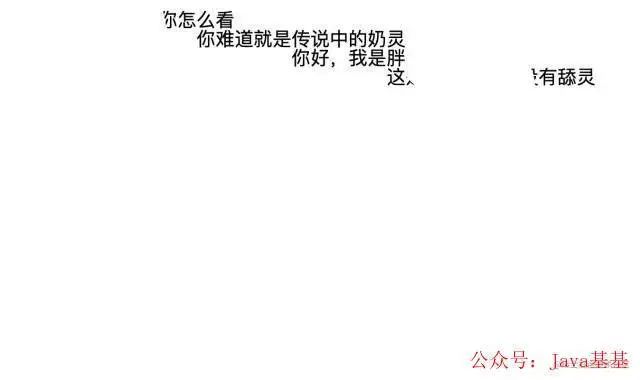
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .video { width: 668px; height: 376px; position: relative; -webkit-mask-image: url("mask.svg"); -webkit-mask-size: 668px 376px; } .bullet { position: absolute; font-size: 20px; } </style></head><body><div class="video"> <div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看</div> <div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div> <div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵</div> <div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div></div></body></html>效果是这样的

加一个红背景,看的清楚一些

至此我们就实现了B站同款的不遮挡人物的弹幕。至于这张图片是怎么来的,肯定是AI识别出来然后生成的,一张图片也就一两K,一次加载很多张也不会造成很大的负担。
最后来看看这个神奇的css属性吧
developer.mozilla.org/zh-CN/docs/…
Experimental: 这是一个实验中的功能
所以在开发需求的时候可以把它当成一个亮点使用,但是不能强依赖于这个属性做需求。
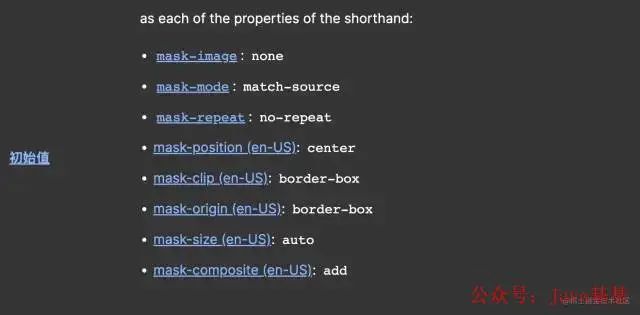
它还有一系列的属性,有兴趣的话可以挨个试一下。

 微信赞赏
微信赞赏 支付宝扫码领红包
支付宝扫码领红包
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。侵权投诉:375170667@qq.com








